こんにちは!!
本記事はこんな方向けに仕上げてます。
「WordPressで、表を作成したい!」 |
WordPressを使った記事を書くとき、ユーザーさんの読みやすさを意識して、表を使ってものごとを解説している人は少なくないと思います。
私も、ブログ内で表を多用しています。
表自体をより見やすいものにするため、最低限のデザイン変更も必要だと個人的には思います。
なので、以下3点について解説していきます。
- 【基本】WordPress 表の作成方法
- 表のデザイン変更
- 【動画】実際の作成工程
少しでも皆さまのお役に立てたら嬉しいです♪
【基本】WordPress 表の作成方法
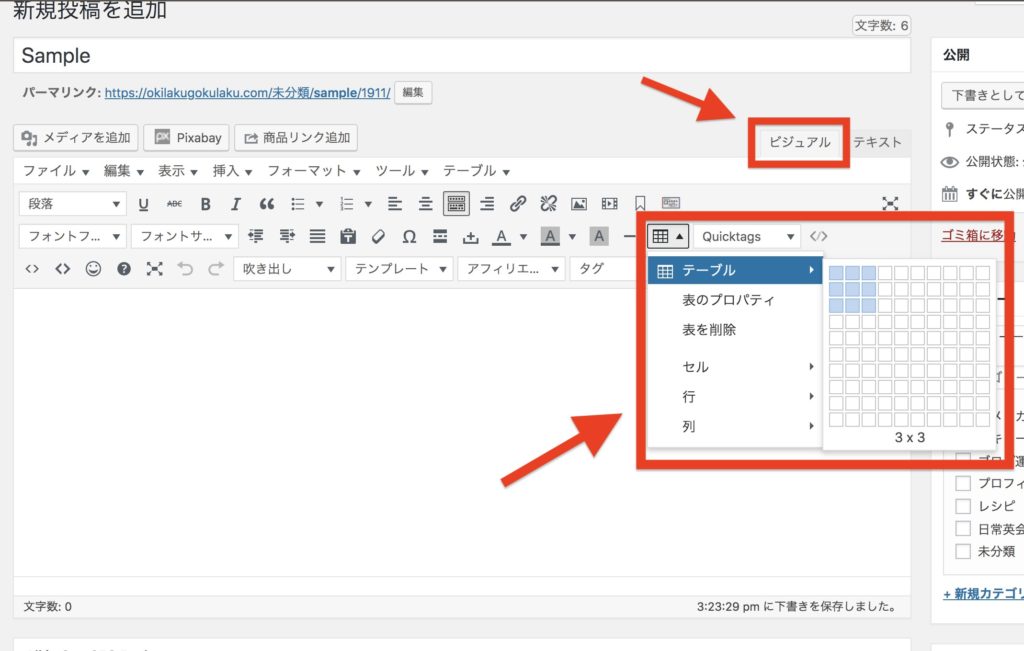
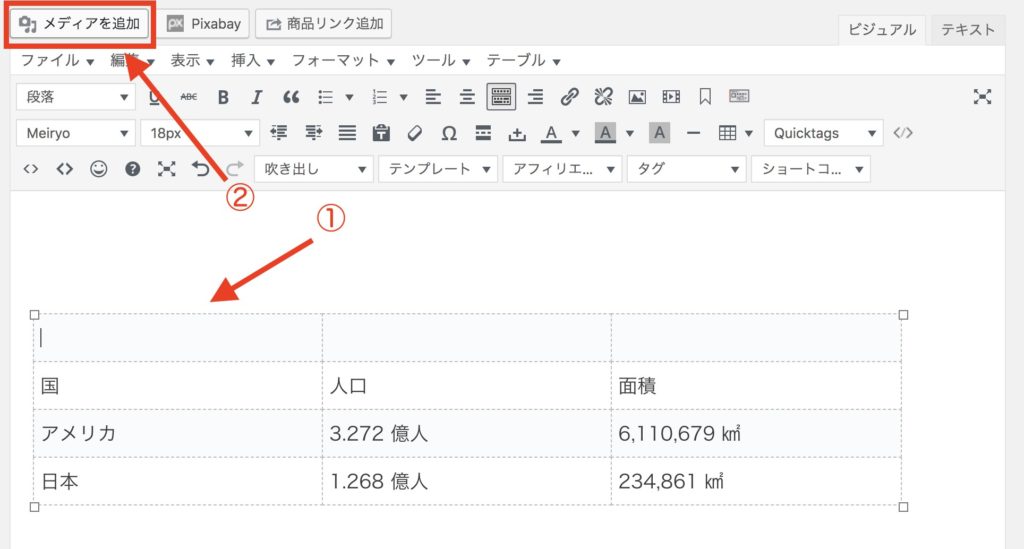
WordPressの投稿画面を開いてください。
3行 × 3列 の表を作成します。
必ず「ビジュアルモード」で作成しましょう。

テーブルにカーソルを合わせると、表作成画面があらわれます。
ここで行数・列数を指定します。
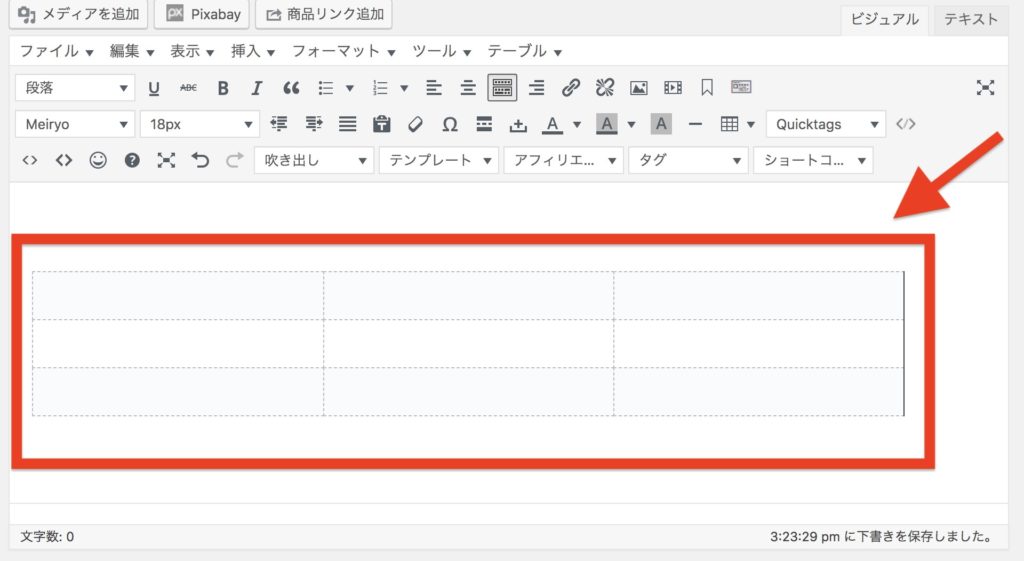
下画像のように表が作成されます。

この状態から、文章入力・デザイン変更ができるようになります。
表の用語
表の基本用語4つを覚えましょう。
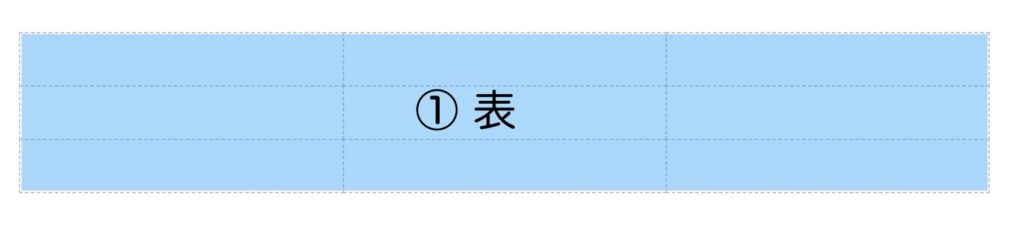
- 表(テーブル)
- 行
- 列
- セル
① 表 は 3行 × 3列 全体をさします。
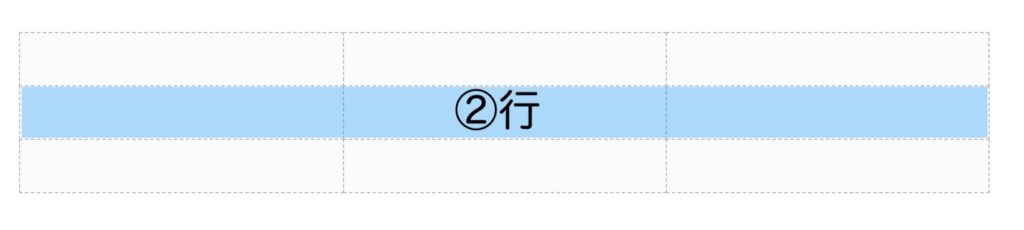
② 行 は横一列をさします。
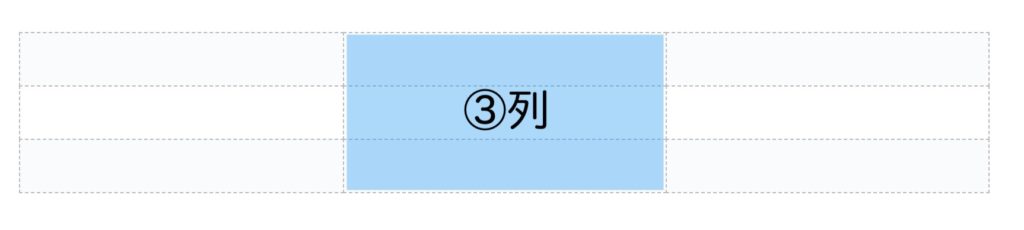
③ 列 は縦一列をさします。
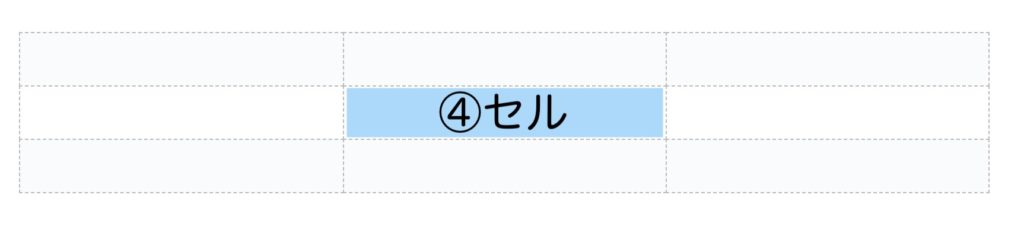
④ セル は表のなかの1マスをさします。
表のデザイン変更
表のデザインは、【表・行・セルのプロパティ】から変更します。
まずはプロパティの説明してから、ひとつずつ順に解説します。
一部の情報だけで充分な人は、以下リンクを使ってください。
1)表・行・セルのプロパティ
表のプロパティ


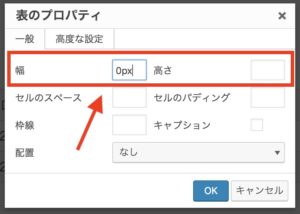
① 表全体の幅
② 表全体の高さ
③ 表全体の枠線の太さ
④ キャプション(上部に表示される表タイトル)
⑤ 表の配置(記事内の右・中央・左のどこに配置するか)
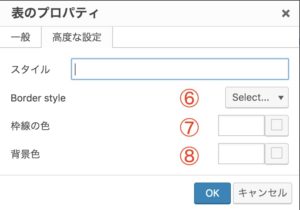
⑥ 枠線の種類
⑦ 枠線の色
⑧ 表全体の背景色
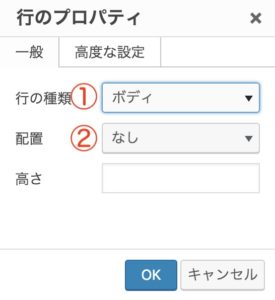
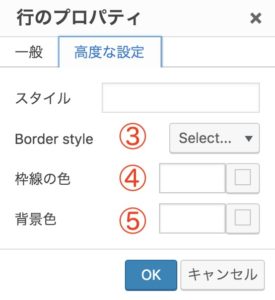
行のプロパティ


① 行の種類(特に指定する必要はない)
② 行の文字の位置(左・中央・右)
③ 行の枠線の種類
④ 行の枠線の色
⑤ 行の背景色
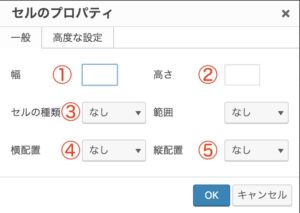
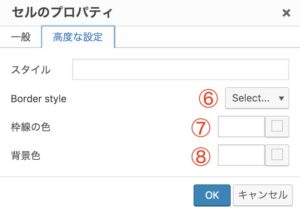
セルのプロパティ


① セルの幅
② セルの高さ
③ セルの種類
④ セル内の文字の横位置
⑤ セル内の文字の縦位置
⑥ セルの枠線の種類
⑦ セルの枠線の色
⑧ セルの背景色
2)ヘッダーセルの指定
ヘッダーとはデータの先頭に置かれる補足のことです。
下の画像だと、青の部分がヘッダーになります。
2行目以下のデータが何を指すのかを補足してます。
ヘッダーセルのの指定方法は簡単です。
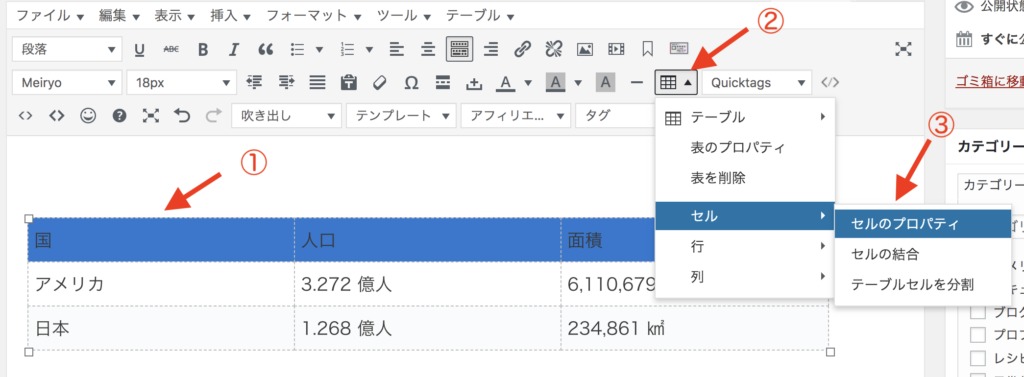
① ヘッダーに指定するセルを選択
② 【テーブル】 から
③ 【セルのプロパティ】を開く

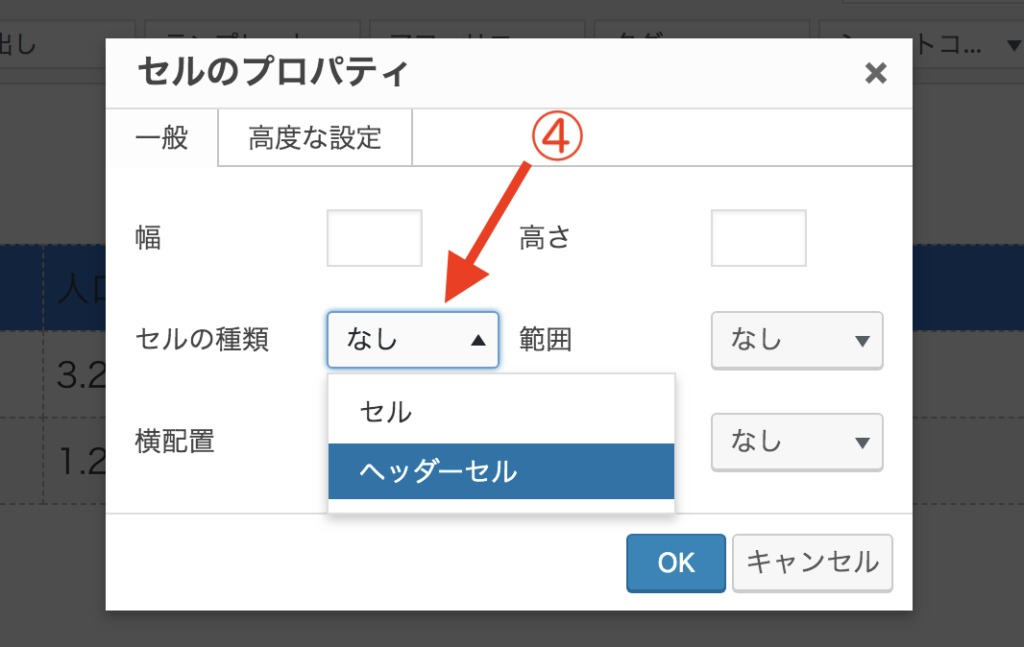
④ 【一般】>【セルの種類】からヘッダーセルを選択

完成系はこんな感じです。

ヘッダー部分だけ、太字・位置が中央・背景色が濃い セルになりました。
3)行・列の挿入(追加)・削除
一度作った表に「行・列を追加したい」または「行・列を削除したい」ときの方法です。
行の追加
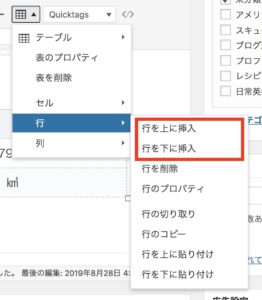
① 追加したい手前のセル(どこでもOK)を選択
② 【テーブル】>【行】>【行を上(下)に挿入】

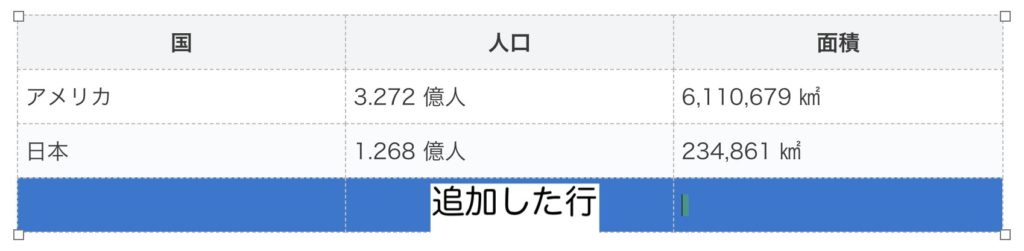
行追加の完成形はこんな感じ↓です。

11行以上を一気に追加する簡単な方法
基本の追加方法と、複数行を一気に追加できる方法は動画で解説してみました。
↑で紹介した方法はMAX10行までしか一気に追加ができません。
11行以上を一気に追加するときは以下を参考にすると、超簡単にできます。
11行以上、一気に追加したいときは【テキスト エディタ】でコピペを繰り返すのが一番簡単で、効率的です。
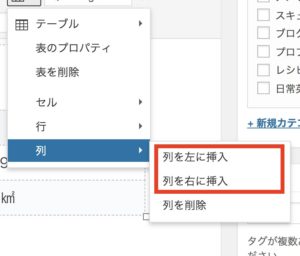
列の追加
① 追加したい手前のセル(どこでもOK)を選択
② 【テーブル】>【列】>【列を右(左)に挿入】

列追加の完成形はこんな感じ↓です。

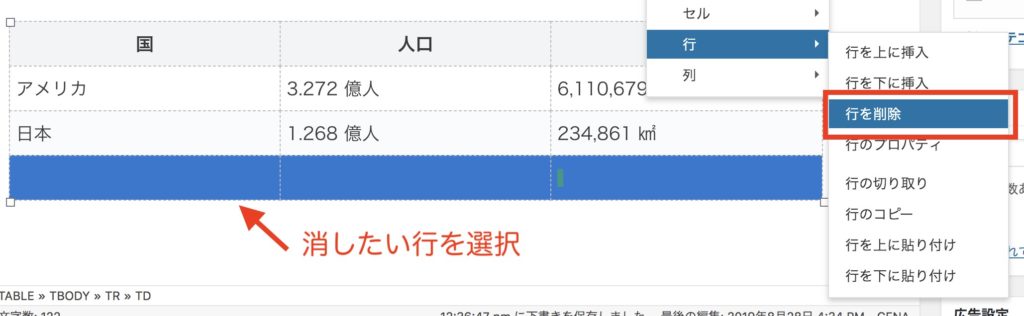
行・列の削除
削除するときは、削除したい 行・列 を選択して【行(列)を削除】をクリックするだけです。

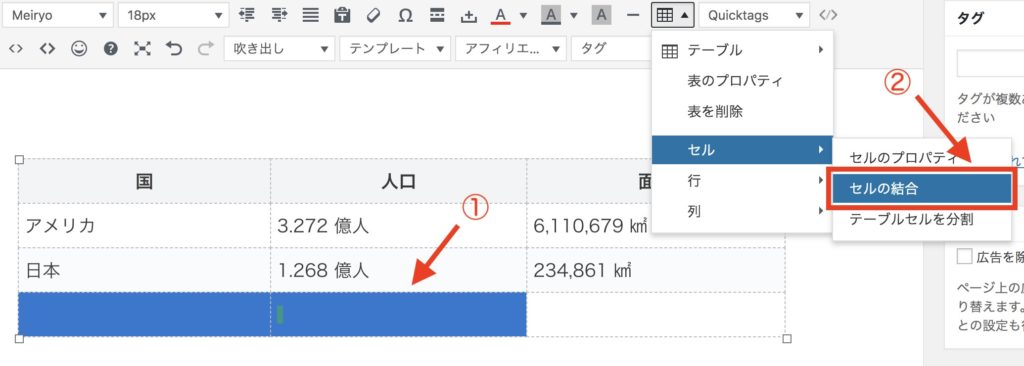
4)セルの結合
複数のセルを、ひとつのセルに結合する方法です。
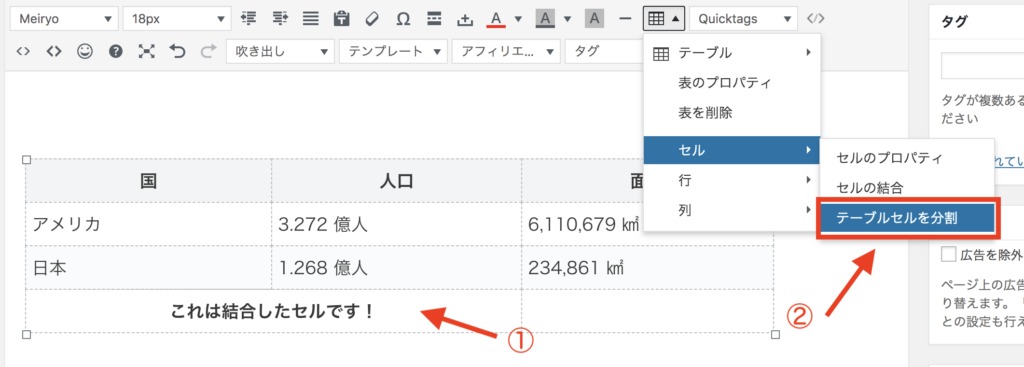
① 結合したい複数のセルを選択
② 【テーブル】>【セル】>【セルの結合】

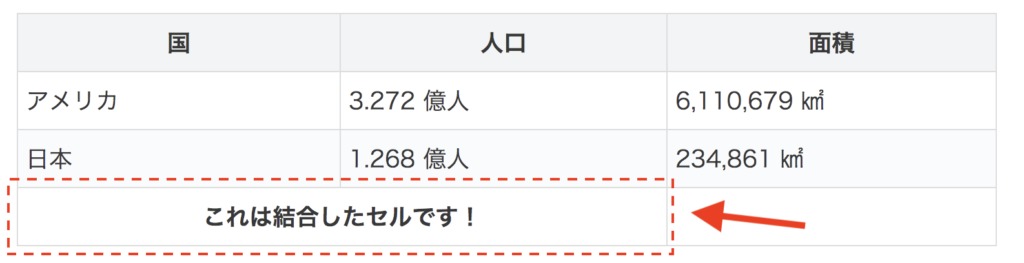
結合したセルはこんな感じ↓です。

結合したセルは解除(元に戻す)することもできます。
① 解除したいセルを選択
② 【テーブル】>【セル】>【テーブルセルを解除】

5)セル・行の色を変更
セル・行のプロパティを使い背景色を変更できます。
セルの色を変更
① セルを選択
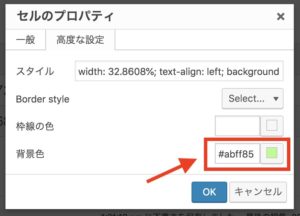
② 【テーブル】>【セル】>【セルのプロパティ】
③ HTMLカラーコード を入力

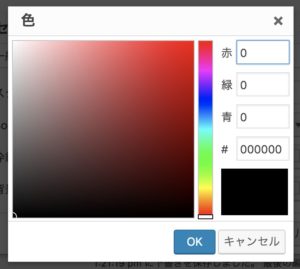
カラーコード入力欄の右側をクリックするとこんな画面↓が出てきます。
ここからも色を選択できます。

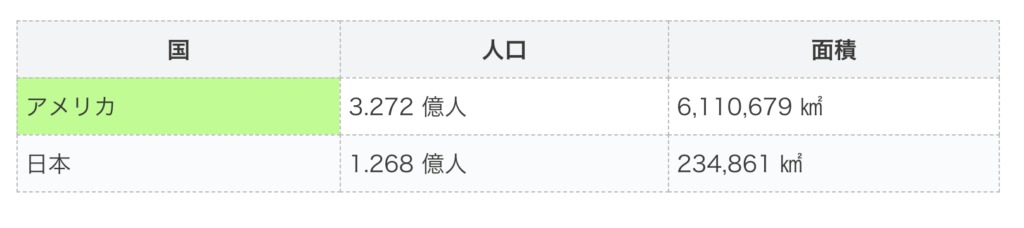
完成形はこんな感じ↓です。
「アメリカ」のセルだけ、背景色を変えました。
行の色を変更
行の色の変更方法です。
① 行を選択
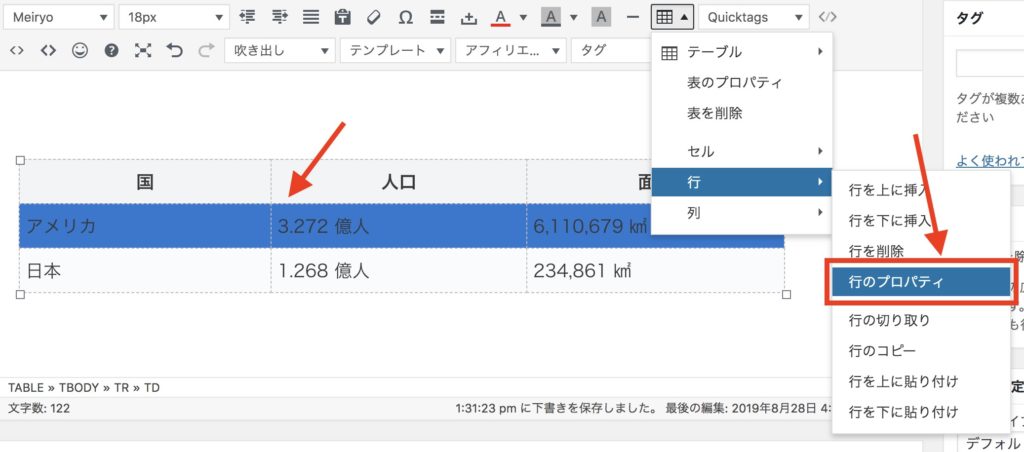
② 【テーブル】>【行】>【行のプロパティ】

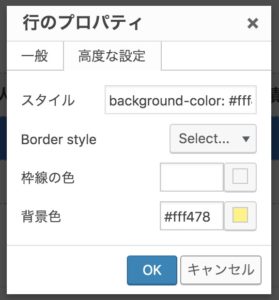
③ 【背景色】にHTMLカラーコード を入力

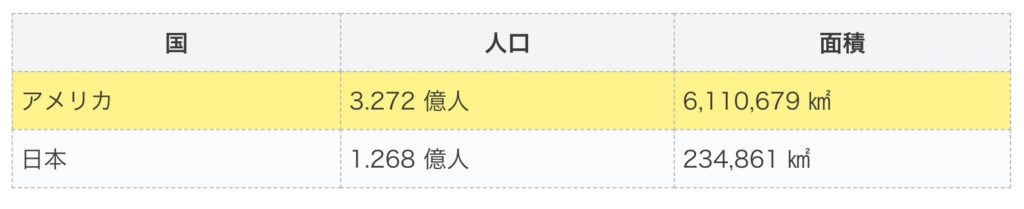
完成形はこちら↓です。

アメリカの行 だけ黄色にしました。
6)枠線の種類と色の変更
表全体・特定セル・行 の枠線は、色と線の種類を変更できます。
表全体の枠線
① 表を選択
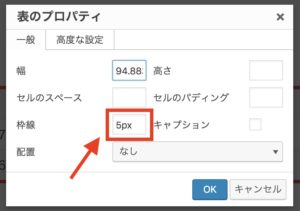
② 【テーブル】>【表のプロパティ】>【枠線】で太さを指定

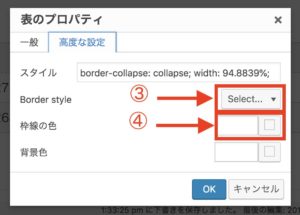
③ 【Border style】で線の種類を指定
※指定しないと変な感じになります
④ 【枠線の色】にHTMLカラーコードを入力

完成形はこんな感じ↓です。

Border style:Solid
枠線の色:赤
で指定してます。
特定セルの枠線
① セルの選択
② 【テーブル】>【セルのプロパティ】
③【Border style】【枠線の色】を指定
完成形はこんな感じ↓です。

「アメリカ」のセルだけ、赤の枠線で囲みました。
行の枠線
① 行の選択
② 【テーブル】>【行のプロパティ】
③【Border style】【枠線の色】を指定
完成形はこんな感じ↓です。

「アメリカ」の行だけ、赤の枠線で囲みました。
7)表のサイズ調整
表のサイズは【テーブル】>【表のプロパティ】から変更できます。

しかし、ここの数値を入力したり、変更したりするのはあまりオススメしません。
スマホで表示した時に、表の幅が均等じゃなかったりして見にくくなる可能性があるからです。
レスポンシブ対応している場合は、基本は何も入力しないほうがベストかな〜と思います♪
8)画像挿入
表の中に画像を挿入することもできます。
① 画像挿入するセルを選択
② 【メディアを追加】

③ 画像選択して挿入する
完成形はこんな感じ↓です。

※ 画像と表の内容がマッチしていなくてすみません…。
【動画】実際の作成工程

実際にWordPressで↑画像のような表を作る工程を動画にしてみました。
ただ単純に作業してるだけの14分の動画です。
すごくつまらないと思いますが、何かヒントになるポイントもあるかもしれません。
必要な方のみ、適度に飛ばしながら参考にしていただけると嬉しいです。