こんにちは!
「リンク広告を設置したら、収益が●倍になった!」という記事をみて、アドセンスにも力を入れていこうと思ったセナです。
本記事ではこんなお悩みを解決します。
「アドセンスのリンク広告をブログに設置しようと思ったら、廃止されてた(悲)」 |
記事の内容は以下6点です。気になるところだけ参考にしてください。
- 筆者のアドセンスの広告ユニットは3種類【2019年11月現在】
- WordPressの機能を使った、リンク広告設置方法【動画付き】
- 特定カテゴリー(orページ)で広告を表示・非表示にする方法
- WordPressの広告フォーマット紹介【参考画像付き】
- 成果が上がる広告配置場所の、ウィジェット名を教えます
- 【おまけ】記事一覧にインフィード広告を設置する方法
最近「リンク広告を設置したら、収益が●倍になった!」という記事をみてやる気になったのですが、自分のブログでやろうと思ったらアドセンスでリンク広告が廃止になっていました。
きっと何か方法はあると思って色々探した結果、WordPressの機能を使えばリンク広告っぽいものを設置できることが判明しました。
同じような問題でお困りの皆さんのお役に少しでも立てたら嬉しいです。
筆者のアドセンスの広告ユニットは3種類【2019年11月現在】

筆者が現在使えるアドセンス広告ユニットは以下3つです。
- ディスプレイ広告
- インフィード広告
- 記事内広告
テキスト広告は「インフィード広告」にあります。

ご覧の通り『リンク広告』なんてないんです。ましてや『関連コンテンツ』もありません。
アドセンス広告ユニットに「関連コンテンツ広告」がない理由
関連コンテンツは、運営サイト(ブログ)のトラフィック量とページ数がある一定要件を満たしていないと利用できません。
最低要件を満たしていなかったらアドセンス管理画面にすら表示されないようです。
2019年11月時点で、私のブログ運営状況はこんな感じです。
⏬10月ブログ運営報告(前月比)
・収益:2,055円(4.7倍)
・閲覧数:3,923PV(無し)
・更新:20記事(全117記事)
・ブログ歴:7ヶ月PV数が全然伸びてないのが悔しいけど、原因はわかってるので対策済み✌️また今月も頑張るぞ〜!
— CENA (@okilakugokuraku) November 2, 2019
ご覧の通り、鬼ショボいです。今後伸びたら、関連コンテンツが使えるようになるんでしょうね。
関連コンテンツ広告を表示させたい人は『自動広告』を使おう
どうしても関連コンテンツに広告を表示させたい場合は、2つ解決策があります。
- ウィジェット領域追加
- 自動広告を使う
1)ウィジェット領域追加
ウィジェット領域追加 は、PHPやCSSを編集します。調べれば出てきますが、この設定はCSSやPHPに慣れてから挑戦する方が安パイです。
PHPの編集を失敗すると、サイトが全部表示されなくなるリスクがあります(私は2回失敗しています)。
2)自動広告
自動広告を使う と、1クリックで手軽に関連コンテンツ内に広告を設置できます。
しかし、自動広告は自分が希望しない場所にも広告が表示されるデメリットがあります。
気にならない方は、自動広告を使って関連コンテンツ内に広告設置するのが安パイです。
WordPressの機能を使った、リンク広告設置方法【動画解説付き】

WordPressを使ったリンク設置方法は、3ステップで完結します。
動画でも解説しています。8分くらいの動画で長いですが、再生速度をあげればザックリ確認できると思います。
1)アドセンスで新しいディスプレイ広告ユニットを作成
- アドセンスを開き [広告]→[サマリー]→[広告ユニットごと]→[ディスプレイ広告] を選択
- 広告ユニットの名前を入力
- 広告サイズは「レスポンシブ」を選択
- [作成]を押して、表示される画面で広告コードをコピーする
2)ウィジェットで広告を設置
- WordPressを開き[外観]→[ウィジェット]を選択
- リンク広告を配置したい場所のウィジェットを選ぶ
※アイキャッチ下に表示させる場合は「投稿本文上」で選んでください - [広告]をウィジェットに追加する
3)広告フォーマットで『リンクユニット』を選択し、保存
- 広告タグにアドセンスでコピーした広告コードを貼り付ける
- 広告フォーマットで『リンクユニット』を選択する』
- 保存すれば完了!
実際に運営サイト(ブログ)に反映されるまでは数分〜1時間かかります。気長に待ちましょう。
特定カテゴリー(or ページ)で広告を表示・非表示にしたい

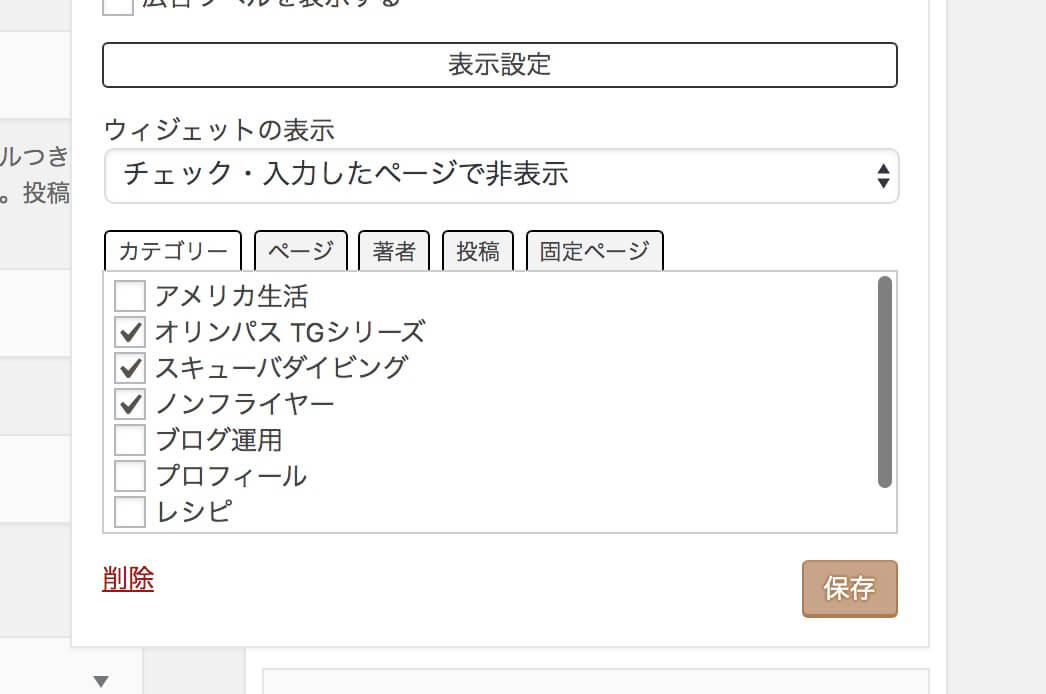
特定カテゴリー(or ページ)で広告を表示・非表示にしたい場合は、ウィジェットの[表示設定]で、広告表示・非表示を細かく設定できます。

上画像のような設定だと、チェックをしたカテゴリーでアドセンス広告が表示されなくなります。
ここを使いこなせれば簡単に応用ができるので、色々いじって学習することをおすすめします。
例えば、特定カテゴリー(or ページ)の全記事にアドセンス“以外”の広告を表示したい時にもこのウィジェットが活躍します。広告タグを変更して、表示設定を編集するだけです。 |
WordPressの広告フォーマット【参考画像付き】

WordPressの広告フォーマットは全部で6種類あります。
以下の画像を参考にしながら、最適なフォーマットを設定してください。
1)広告コードをそのまま表示

スマホ画面いっぱいのサイズで表示されます。
2)オート(AdSenseにお任せ)

1よりもややスマートに表示されます。
3)バナー

一番小さいです。周りと溶け込みます。
4)レスポンシブレクタングル

すっきりとした大きさですが、余白が広すぎて気になります。
5)シングルレクタングル

4よりは大きいけど、1,2よりは小さめです。
6)リンクユニット

リンク広告のような表示形式です。
成果が上がる広告配置場所と各ウィジェット名

アドセンス広告の配置場所を検討されてる方は多いはずです。
私が調べた限りでは、広告は アイキャッチ下・目次上・記事下 に配置するのがいいと紹介されていました。
この3箇所にWordPressのウィジェットを使って広告設置する際は、以下ウィジェット名を参考に広告設置してください。
| アドセンス広告の設置場所 | WPのウィジェット名 |
|---|---|
| アイキャッチ画像の下 | 投稿本文上 |
| 目次上 | 投稿本文中 |
| 記事下 | 投稿本文下 |
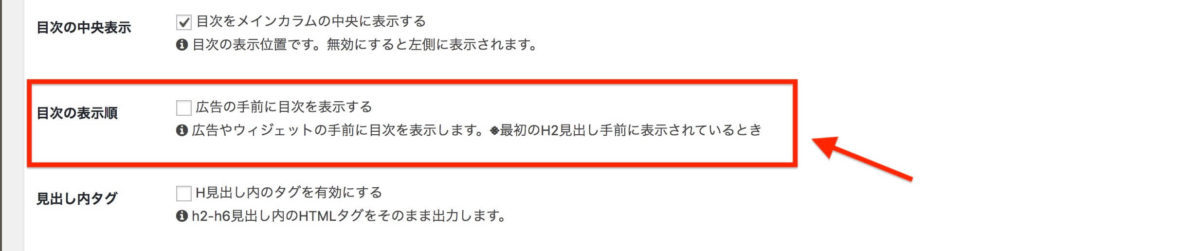
目次上ではなく、目次下(最初のH2上)に広告が表示されてしまう
『投稿本文中』に広告設置したのに、目次上ではなく目次下(最初のH2上)に広告が表示されてしまう時の対処法です。
[Cocoon設定]→[目次]→[目次の表示順]のチェックを外す

ここのチェックが入っていると、目次前に広告が表示されなくなります。
【おまけ】インフィード広告を記事一覧にさせる方法

アドセンス設置方法を調べているのであれば「記事一覧(インデックスリスト)にもインフィード広告を設置したい!」と思われてる方が多いと思います。
なので、記事一覧(インデックスリスト)にインフィード広告設置する方法を紹介します。
記事一覧にインフィード広告を設置する方法
1)アドセンスで新しいインフィード広告ユニットをを作成
- アドセンスを開き [広告]→[サマリー]→[広告ユニットごと]→[インフィード広告] を選択
- 広告スタイルを選択
- 広告ユニットの名前を入力
- オプション編集
- 保存をして、コードを取得する
2)ウィジェットで広告を設置
- WordPressを開き[外観]→[ウィジェット]を選択
- [インデックスリストミドル]を選ぶ
- [広告]をウィジェットに追加する
※アドセンスで広告ユニット作成時に、広告スタイルで【自動で広告スタイルを作成する】を選んだ場合は、PC・SPごとにウィジェットに追加します。
3)広告フォーマットで『オート(AdSenseにお任せ)』を選択し、保存
- 広告タグにアドセンスでコピーした広告コードを貼り付ける
- 広告フォーマットで『オート(AdSenseにお任せ)』を選択する』
- 保存すれば完了!
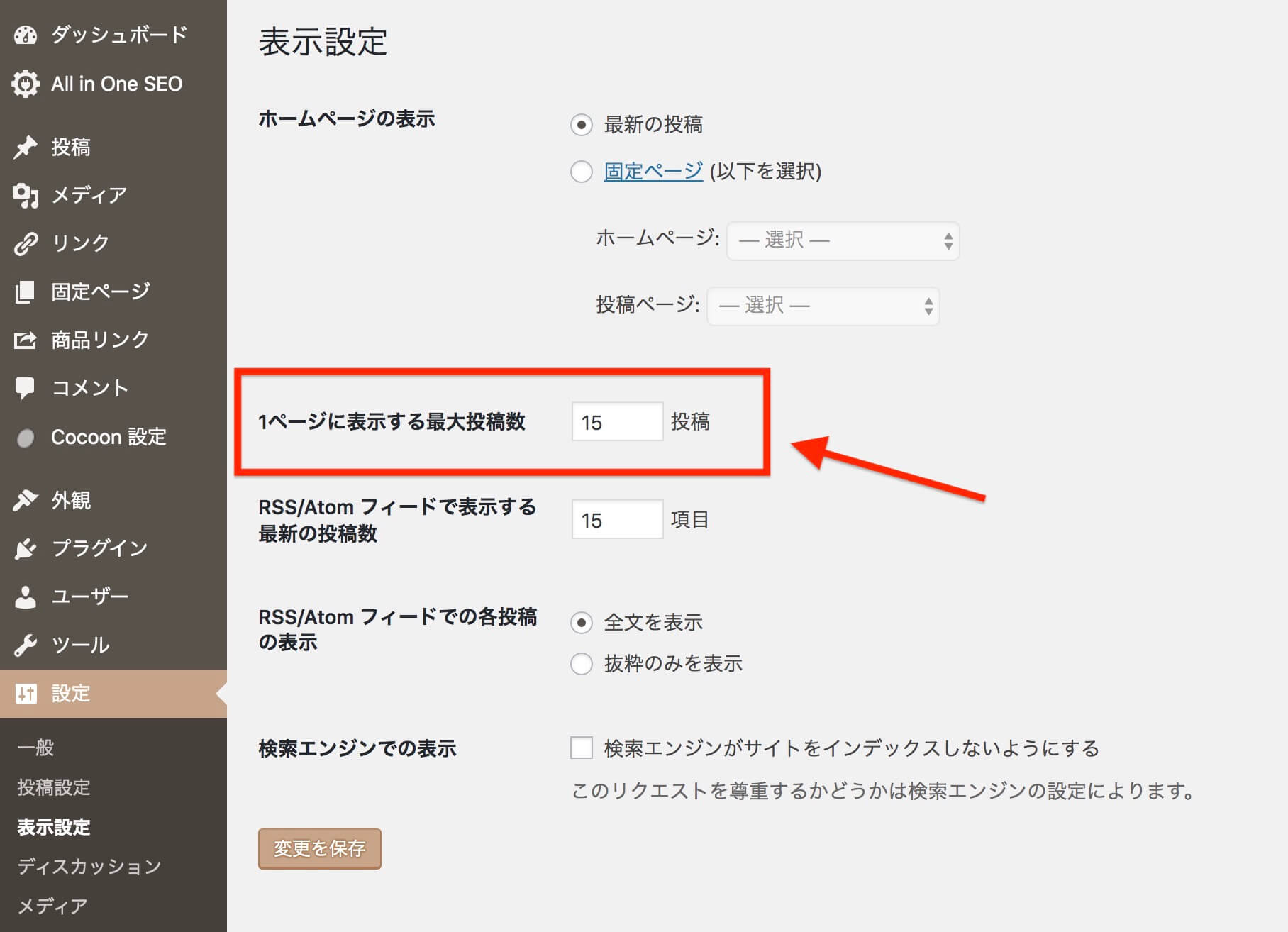
記事一覧に表示する投稿数の変更
デザインバランスを考慮し記事一覧(インデックスリスト)に表示する投稿数の変更は、以下手順を参考にしてください。
WordPress→[設定]→[表示設定]→1ページに投稿する最大投稿数

インフィード広告は、こだわったら負けです
「インフィード広告をインデックスリストに複数表示したい!」とこだわりを持つ人は意外と多いと思います。
私もそのひとりでした。気持ちはわかりますが、ぶっちゃけ時間の無駄かもです。
理由は、インデックスリストはサイト訪問者に読んでもらえるページじゃないからです。
訪問者の多くは、特定のKWDで検索して、そのKWDに関連するページに直接たどり着きます。そのページを読んだ後、訪問者はどのような行動をとるでしょう?
ほとんどは 記事で紹介した内部リンクへ遷移、商品購入ページに遷移、離脱のいずれかですよね。
つまり、多くの人に読んでもらえないインデックスページで広告表示をする事にこだわっても、アドセンス収入へは微々たる影響しかないんですよね。

ここをこだわるよりも『記事の量産』や『記事内広告の最適化』に時間を費やした方が、コスパが良さそうです。
もちろんインデックスページのPV割合が増えたら、広告表示数を増やすのはありだと思います。
いかがでしたか?
PHP、CSSなど難しい操作をしなくても既存のWordPress機能で広告をカスタマイズできちゃいます。色々いじってサクッと基本を抑えちゃいましょう!