
こんにちは!
ブログで稼ぐのが大変すぎて疲れ気味なセナです♪
本記事はこんな方向けの記事です。
「AMP対応してたけど、やめたい」 |
AMPをやめた時の方法について、以下3点を解説します。
- AMPの正しいやめ方【Cocoonテーマ】
- AMPをやめた後に確認すべき3点
- AMPをやめた後の影響
筆者である私は最近ampページのデザインが崩れていることに気付きました。
これが理由でampをやめました。
詳しくは以下の記事にまとめているので、気になる方はどうぞ。

AMPをやめると決めたとき
「今までのブログが台無しにならないか?」
「アクセス数に影響はないか?」
など、いろいろ不安だったので15~20記事くらいを読みあさり、慎重にAMPをやめる方法を調べました。
私自身かなり初心者レベルなので、難しい言葉を使わずにわかりやすく解説できると思います。
私のレベル感は下記を参考にしてください。
【当ブログの概要&私のレベル感】 |
AMPの正しいやめ方【Cocoonテーマ】

AMPをやめる前に、まずバックアップを取りましょう(任意)。
ちなみに私はCocoonの機能を信頼していたので、バックアップは取っていません。
説得力がなくてすみません。
AMPをやめる基本手順
AMP対応をやめるには、ソースコード内で rel=“amphtml”リンクを削除する必要があります。
rel=“amphtml”リンク とは? |
WordPressを使っている人の多くは、プラグイン or テーマのAMP機能を使用していると思います。
その場合は、プラグインを停止する、またはテーマのAMP機能をOFFにしてください。
すると勝手にrel=”amphtml” リンクは削除されます。
※注意※
AMPをやめた後も、しばらくはAMPページが残ります=検索結果にAMPページが表示され続けます。理由はAMPキャッシュがGoogle上に残っているためです。Googleクローラーに自サイトを巡回しに来てもらえるまで待つ必要があります。早くAMP以外のページを検索結果に表示したい人は「301リダイレクト」の設定をしましょう。詳しくは後々に説明します。
私はテーマでCocoonを使っているので、CocoonのAMP機能をOFFにする流れを画像で紹介します。
CocoonのAMP機能をOFFにする手順
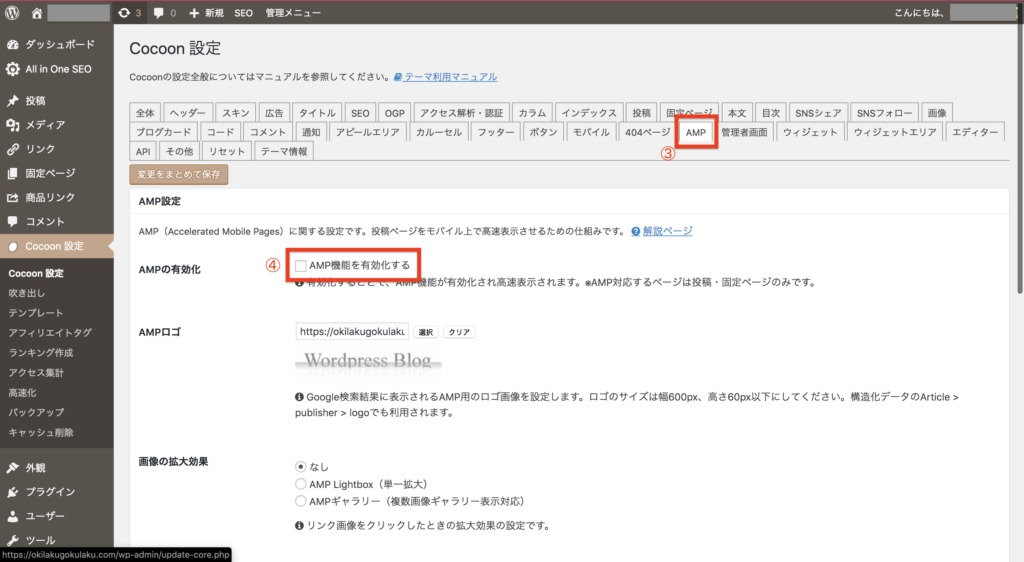
[Cocoon設定→AMPタブ→AMP機能を有効化する]からチェックを外すだけでAMP無効にできます。
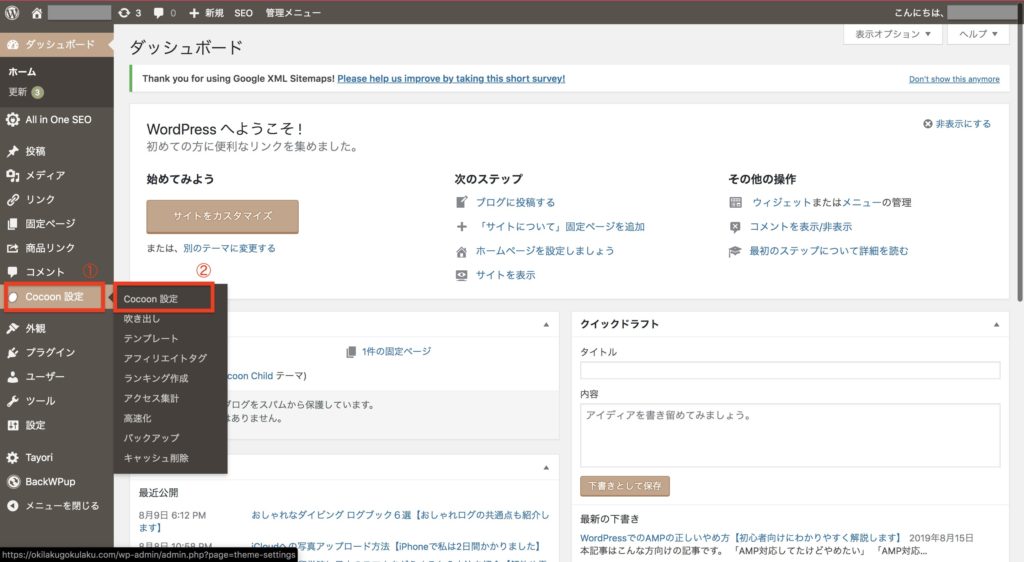
手順1)Cocoon設定を開く

手順2)AMP > AMP機能を有効化する からチェックを外す

AMPをやめる時の、2つの注意点
AMP対応をやめた後は、以下2つの設定を行いましょう。
特に ①301リダイレクト設定 は重要です。
- 301リダイレクト設定
- Googleクローラーにサイト巡回を依頼
ひとつずつ解説します。
① 301リダイレクト設定
WordPressでAMPプラグインを停止、またはテーマのAMP機能をOFFにした方は 301リダイレクト設定 も必ず行ってください。
301リダイレクト設定とは? 今回のようにAMPページから非AMPページに転送するときや、全く別のページに飛ばしたいときに新URLを指定して転送したりします。 |
301リダイレクトを設定する理由は、
AMP機能をOFF(rel=”amphtml” リンクを削除)にしただけでは、ページ URL にアクセスすると 404エラー になってしまうからです。
404エラーとは? |
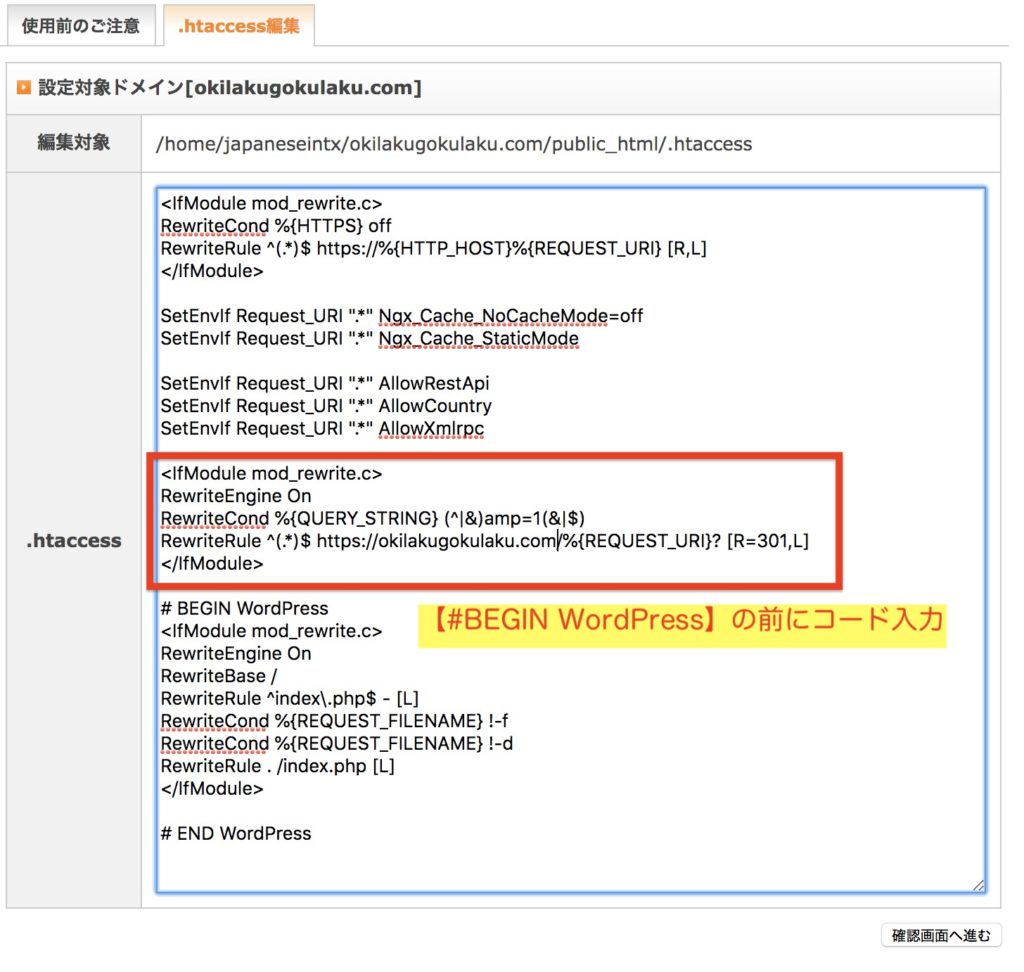
301リダイレクト設定は .htaccessファイル に以下コードを書き込めば設定完了します。
<IfModule mod_rewrite.c> |
※(domain.name)をちゃんと自分のサイトのドメインに変更してください。
設定完了後のURLはこんな感じになります。
◎ AMP対応中のURL ◎ AMP対応やめた後のURL |
.htaccessファイル はどこ?
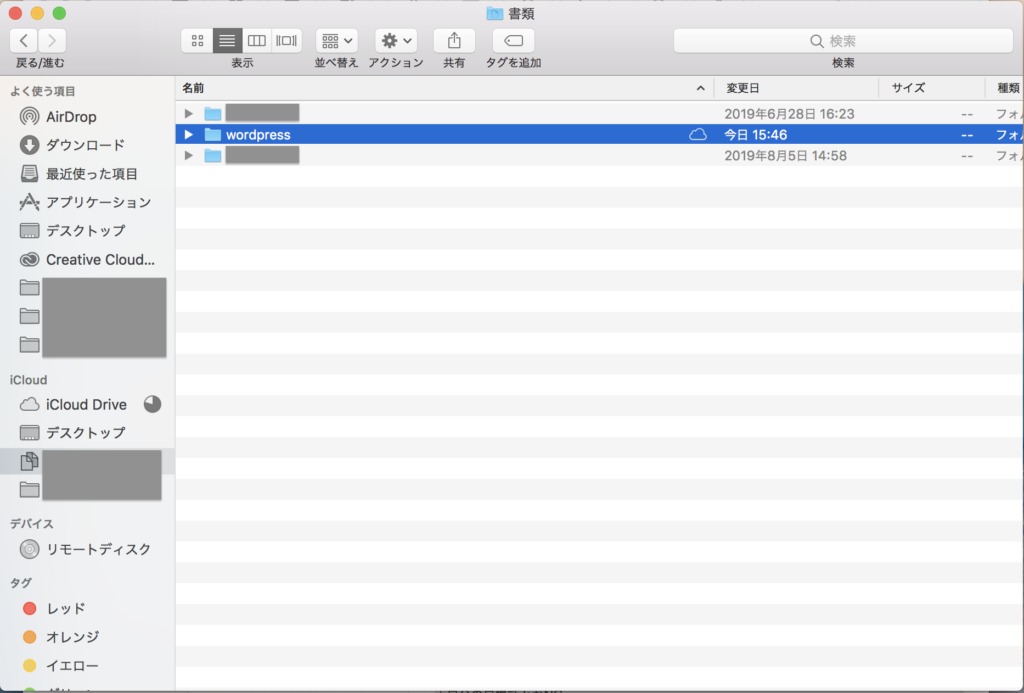
WordPressをサーバーにインストールした時に、wordpress フォルダができたと思います。
.htaccessファイル は、その中のファイルのひとつとしてあるはずです。

もし見つからない場合は、以下2方法のいずれかを試してください。
- レンタルサーバーを確認する
- 自分で .htaccessファイル を作ってアップロードする
レンタルサーバーを確認する
WordPressでサイト(ブログ)を開設したときに、レンタルサーバー (Xserverなど) も契約しているはずです。
wordpress フォルダで .htaccessファイル が見つからないときは、レンタルサーバー内で見つかる可能性があります。
私はレンタルサーバー内で .htaccessファイル 見つけました。
私は Xserver(エックスサーバー) を借りているので、Xserver での 301リダイレクト設定 手順を紹介します。
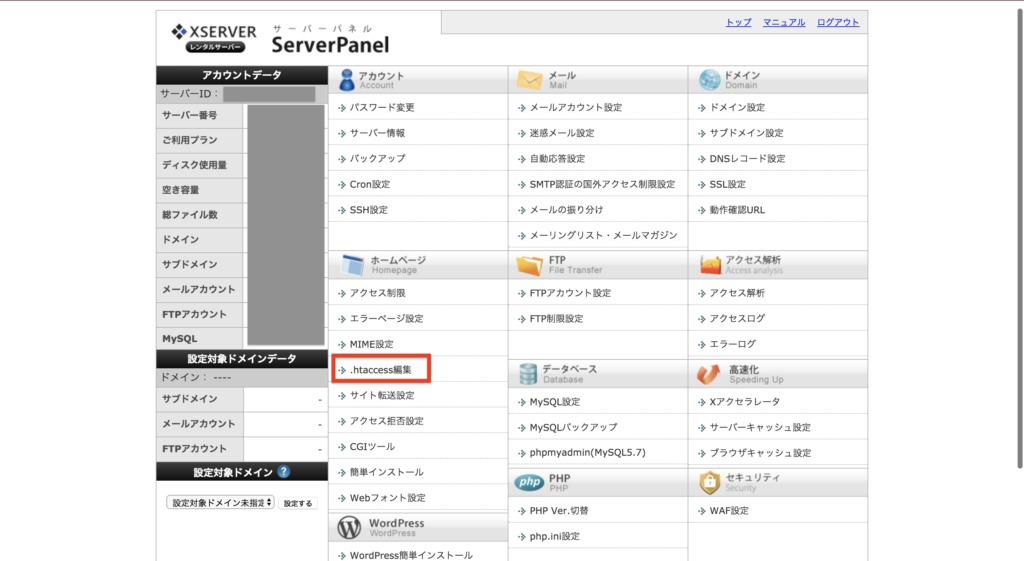
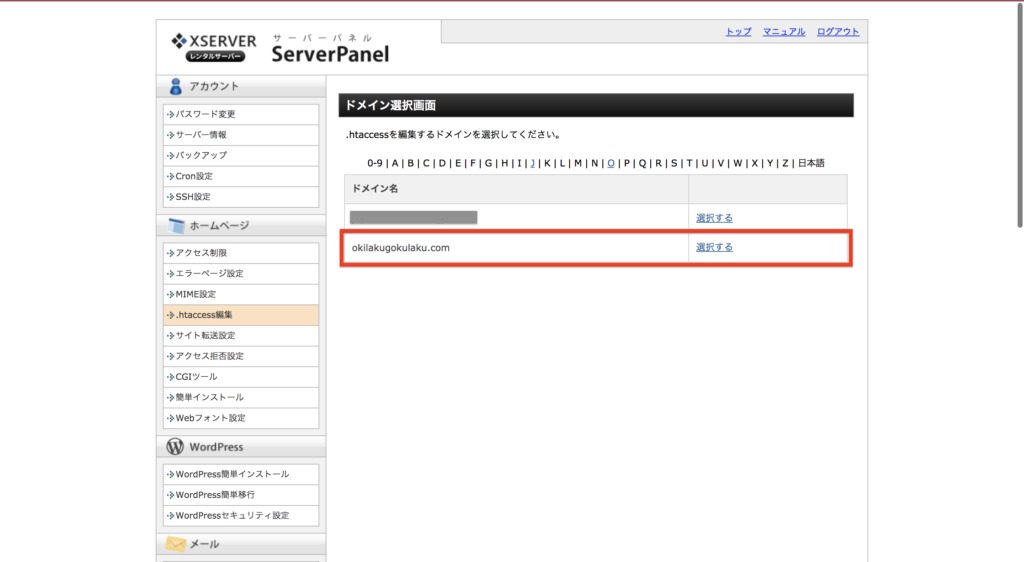
手順 1)Xserverのサーバーパネル > .htaccess編集

手順 2)ドメイン選択

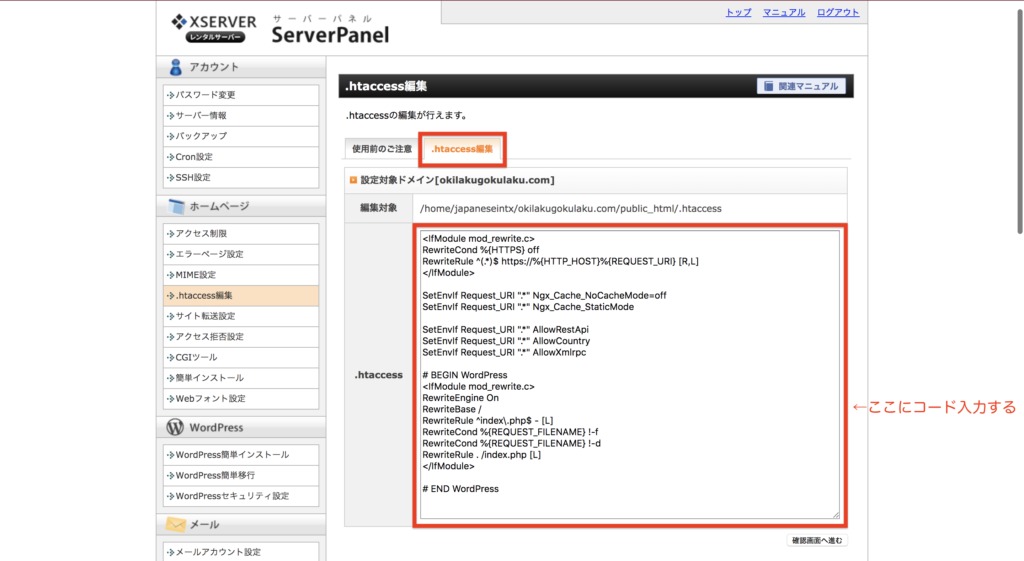
手順 3).htaccess編集 を選択

手順 4)指定コード入力 ※必ず #BEGIN WordPress の前に入力する

自分で .htaccessファイル を作ってアップロードする
自分で .htaccessファイル 作ってアップする方法もありますが、なんか難しそうです…
どうしても自分で作成する必要がある方は[.htaccessファイルの書き方と設定・設置方法 ホームページ作成 All About]で詳しく説明されているので、参考にしてみてください。
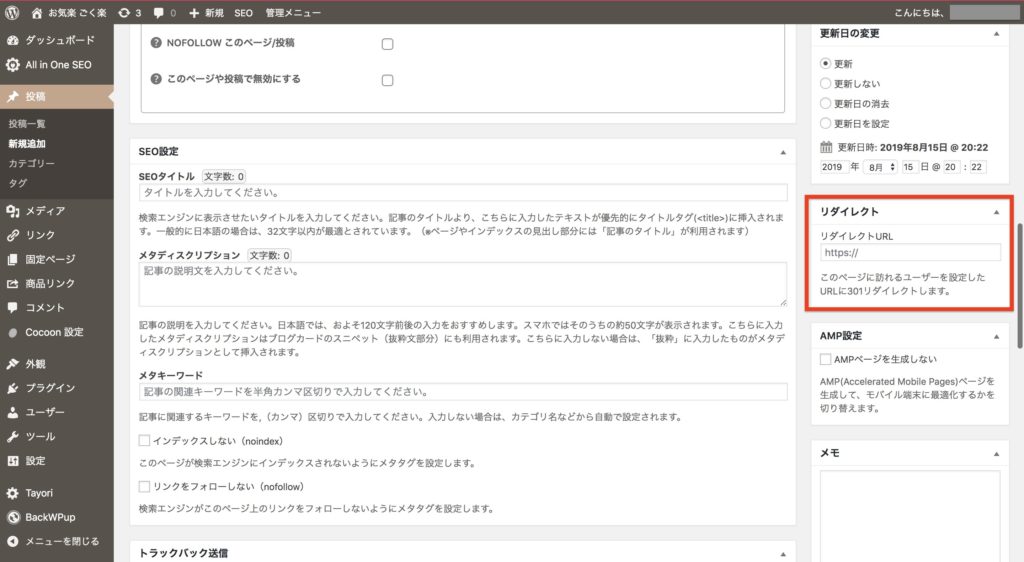
記事の投稿編集ページから 301リダイレクト 設定できるのでは?
お気付きの方も多いと思いますが、下画像のように実は投稿編集画面にも リダイレクト 設定の項目があります。

しかし、ここを変えるだけでは 301リダイレクト されません!
最初、私はこの投稿編集からのみ 301リダイレクト設定 を行っていました。
しかし、ページが全く表示されないというエラーが出て、一時的に掲載順位も下がりました。
ちゃんと .htaccessファイル に指定コードを入力することが大事です。
この設定さへ行っていれば、投稿編集での 301リダイレクトは設定する必要がありません。
② Googleクローラーにサイト巡回を依頼
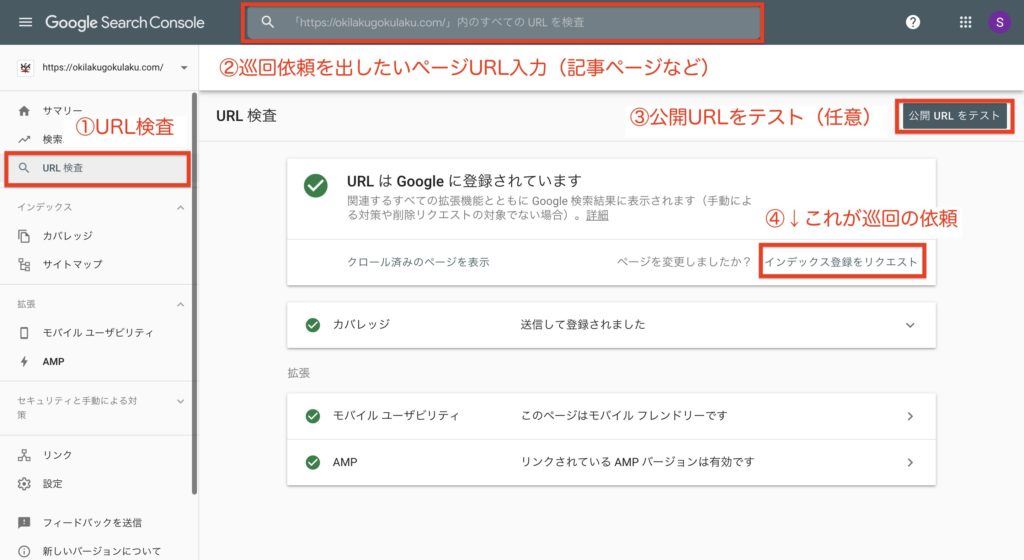
AMPやめた後にやった方がいいもうひとつの設定は、GoogleサーチコンソールからGoogleクローラーにサイト巡回の依頼をだすことです。
※301リダイレクト設定をしていれば必要ないです
「自分のページはもうAMPではありませんよ〜」
とGoogleに早く認識してもらうための設定です。
ただし、クローラーにサイト巡回を依頼するにはページURLをひとつずつ指定する必要があるので時間がかかります。
さらに、依頼を出したからといってすぐにクローラーに巡回してもらえるとは限りません。
どうしてもこの依頼作業が必要な場合は、ページを10個くらいに絞るといいでしょう。
- 売上が高い記事
- アクセス数が多い記事
- 早く評価を上げたい記事 etc.
Googleクローラーにサイト巡回を依頼する方法は以下を参考にしてください。

AMPをやめた後に確認すべき3点

AMP対応をやめた後に確認してほしい3点をご紹介します。
- 【直後】リダイレクトされているかページ確認
- 【24時間後】AMPページ数
- 【24時間後】PV数
確認はサクッと終わらせましょう。
じっくり時間をかける必要はありません。
その時間を記事執筆に当てた方が効率いいです♪
① 【直後】リダイレクトされているかページ確認
「AMP対応をやめ、リダイレクト設定も行い、完璧!」 という状態になったら、ちゃんとリダイレクトされるかページチェックを行いましょう。
チェック項目は以下2点です。
- 投稿プレビューで AMPページ を表示

- Googleでキーワード検索 > 自分のページをクリックして表示
PCだけでなくスマホでもチェックできるとGoodです。 自分のスマホだけではなく、家族や友人のスマホを借りて確認させてもらってもいいかもしれません。ページがちゃんとリダイレクトされていればOKです。
確認は2〜3ページくらいで十分です。
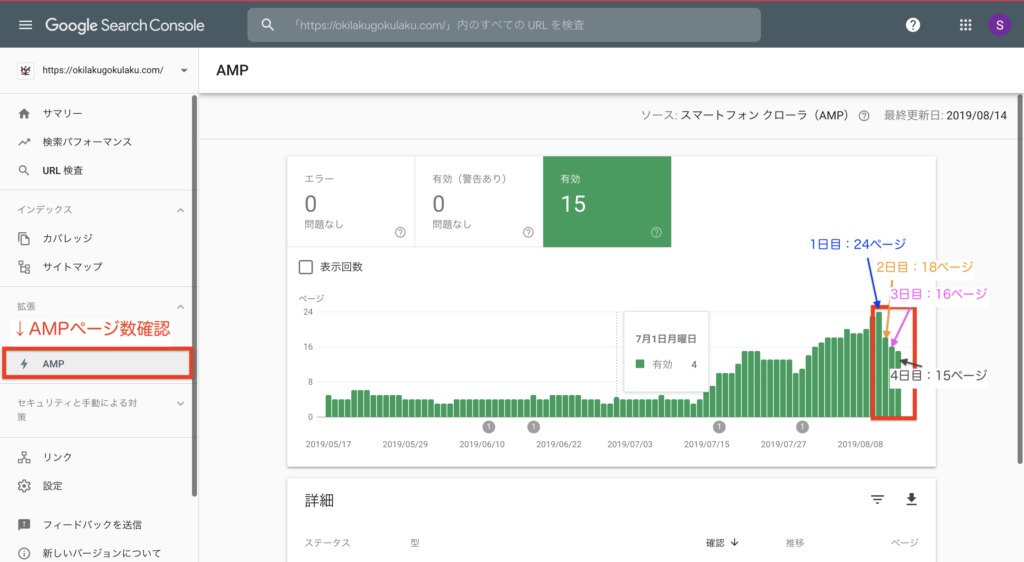
② 【24時間後】AMPページ数
Googleサーチコンソール で、現在AMPに対応しているページ数が確認できます。
前日よりAMPページ数が減っていれば問題ありません。
私はこんな感じでAMP対応ページ数が減少していってます。

1日目:24ページ対応中 |
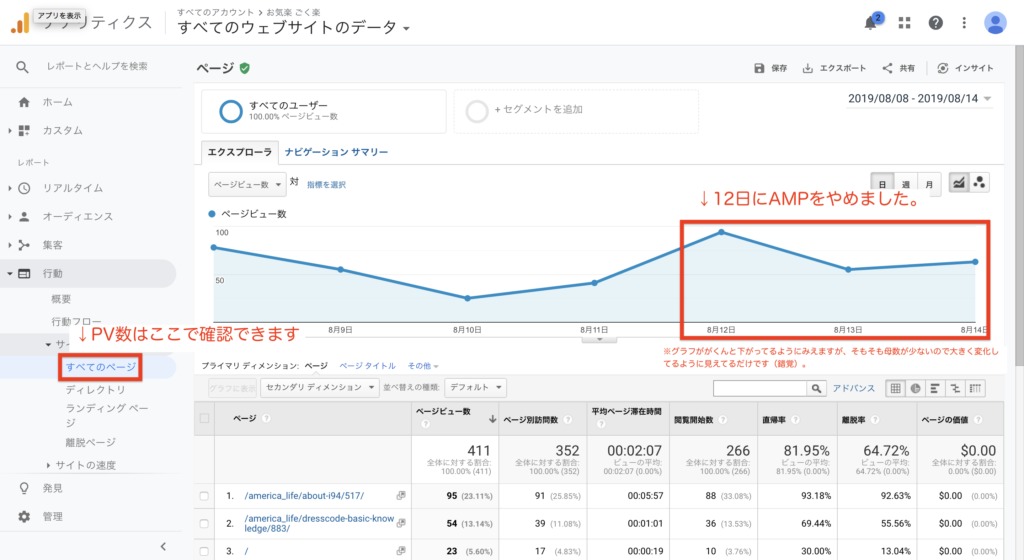
③ 【24時間後】PV数
Googleアナリティクス でPV数も確認しましょう。
PV数は『ガクン』と減少していなかったらOKです。
多少の変化は誤差の範囲内なので気にしなくてOKです。

もし、ガクンと減少している場合は 301リダイレクト設定 がうまく機能していない可能性を疑ってみましょう。
301リダイレクト設定がうまく機能していない |
といった流れでPV数がガクンと減少している可能性があります。
この場合は早急に対処する必要があります。
.htaccessファイル を見直してみたり、その他の原因も探さなきゃいけないかもしれません。
AMPをやめた後の影響

結論からいうと…
AMPをやめた後の影響は、そんなに気にしなくて大丈夫です!
理由は4つあります。
- AMP無効に関するブログを15~20記事くらい読み漁ったけど、悪い影響の話はなかった
- WordPressはAMP対応しなくてもページ表示速度は早い
- 有名ブロガーはだいたいAMP対応していないけど、上位表示され続けてる
- 当ブログの検索順位やアクセス数にも影響出ていない
上4つの理由については[AMP対応でページデザインが崩れた【筆者の実体験ベースで解説】]でも詳しく説明しています。
気になる方はぜひ参考にしてください。
いかがでしたか?
個人的には「AMP対応しなくてよかったな〜」と後悔しているくらいなので、もしやめるのであれば早めに取り掛かりましょう!

