本記事はこんな方向けです。
「AMP対応したらデザインが崩れた」 |
AMPのデザイン崩れに関して以下4つを中心に説明します。
- 当ブログのAMP対応中のデザイン崩れ【動画比較】
- デザイン崩れの原因
- AMPを無効にする方法【WordPress】
- AMPを無効にした後の影響
筆者である私は2019年8月(ブログ開設5ヶ月目)に、AMP対応しているページにデザイン崩れがあることに気づきました。デザインだけではなく、ブログ記事内に埋め込んだ画像も表示されていなかったので、AMPを無効化することにしました。
記事を15~20くらい読み漁って慎重に対応したので、特に大きな問題もなくAMP無効化は成功しました。その時の実体験をベースに初心者でもわかりやいように解説していきます。
当ブログのAMP対応中のデザイン崩れ【動画比較】

当ブログのデザイン崩れポイントはざっくり4つでした。
- hタグの色・デザインがない
- 画像埋め込みが消えている
- 文字を目立たせる蛍光ペンが消えている
- ボタンの色・デザインがない
比較できるように動画を用意しました。
● 本来のページデザイン
●AMP対応ページ(デザイン崩れ)
このデザイン崩れには2019年8月(ブログ開設5ヶ月後)に気づきました。
なんとなくGoogleでキーワード検索をしてみて、どんな風に表示されているか確認してみた時に気づきました。
自分のスマホや主人のスマホでも確認しましたが、検索結果から表示するページは全部デザインが崩れていました。かなりショックでした。
気付くのになんでこんなに時間かかったか?
気付くまでに5ヶ月間もかかってしまった原因は2つあります。
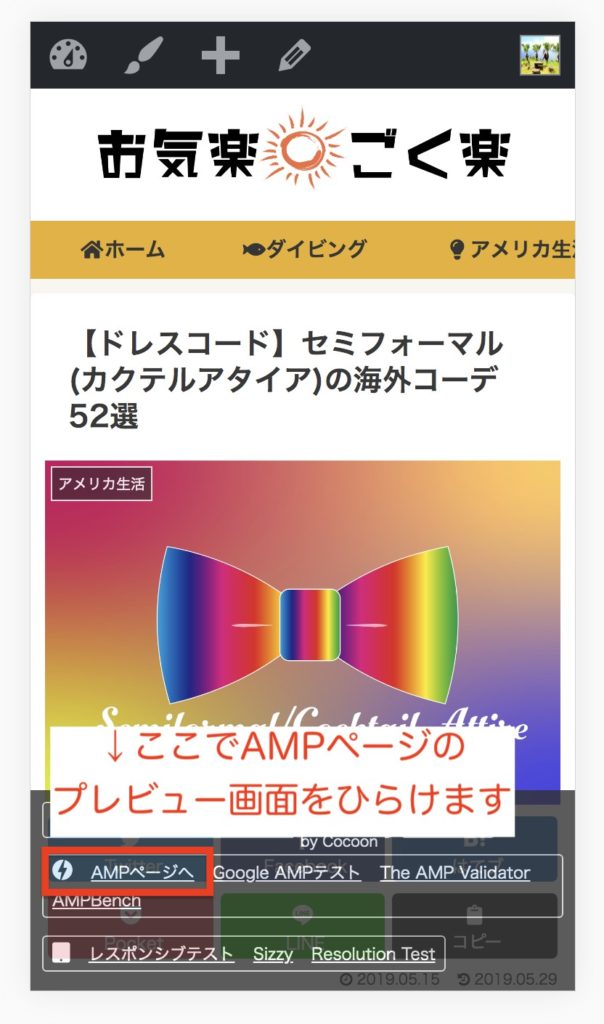
- 記事プレビューでは、正規モードでしか確認してなかった
- Google上でも直接URL入力して表示してた
記事プレビューでAMPモードを確認してなかった
WordPressの投稿編集で「公開」する前に必ず「プレビュー」を確認しますよね。その時に私は、AMPページの確認をしていませんでした。

まさかAMPでデザインがこんなにも変わっているとは夢にも思わなかったので、びっくりです。
Google上でも直接URL入力して表示してた
Googleでも実際のページ確認を行っていたのですが、その時はサイトURL直接入力していました。なので、AMPページの確認をしていたつもりで、結果できていませんでした(悲)
こんな感じで2つのケアレスミスにより、AMPページのデザイン崩れに気付くまでに5ヶ月もかかってしまいました。無知って怖いです。
AMPページ:デザイン崩れの原因

AMPページのデザインが崩れる理由は2つあります。
- AMP HTML
- AMPは仕様が限定されている
ひとつずつ軽く説明します。
1)AMP HTML
AMP HTMLとは、モバイルページの表示スピードを高速化するために、制約が設けられたHTMLのことです。
既存のHTMLを制限することでデータ量を削減し、ページの高速表示を実現しています。
つまり、こういった流れです。
AMP対応する |
私みたいなど素人は、AMPの仕組みなんか気にせずAMP対応しちゃうあわけでありまして…。ひたすら「そんなの知らないよ(泣)」です。
2)AMPは仕様が限定されている
AMPでは、読み込みの負荷を減らすために仕様が限定されています。
例)画像読み込みetc.
最初にご紹介したデザイン崩れが起こっていたページで画像表示がされていなかった理由もこの辺りなのかな〜と思います。
AMP対応を無効にする方法【WordPress】

WordPressをお使いであれば、AMPを無効にする方法はシンプルです。
- ソースコードから rel=”amphtml” を削除
- 301リダイレクトの設定
ソースコードから rel=”amphtml” を削除
AMPを無効にするには、ソースコードから rel=”amphtml” を削除する必要があります
WordPressだったら、多くの人がプラグイン or テーマのAMP機能を使用していると思います。その場合は、プラグインを停止する、またはテーマのAMP機能をOFFにすれば自動的にソースコードから rel=”amphtml” が削除されるので、AMPを簡単に無効にできます。
301リダイレクトの設定
AMPを無効にした後は301リダイレクト設定がとっても重要です。
理由は、ただ単にAMPを無効にしただけでは、ページにアクセスすると404エラーが出てしまいます。このエラーを防ぐためにも301リダイレクトは必須です。
.htaccess ファイルに以下指定コードを入力するだけで301リダイレクト設定は完了できます。
<IfModule mod_rewrite.c> |
.htaccessファイルの場所は、WordPressインストール時にできたファイル内かレンタルサーバー(エックスサーバーetc.)にあるはずです。どちらにもない場合は自分で.htaccessファイルを作成する必要があります。
WordPressでのAMPの無効化についてはこちらの記事で詳しく解説しています。気になる方はご確認ください。
AMPを無効にした後の影響

AMP無効にした後の影響を気にされる方は結構多いと思います。例えば、SEO検索順位、アクセス数などの影響です。
結論から申し上げます。
そんなに気にする必要はないです!
根拠としては以下4つがあげられます。
- AMP無効に関するブログを15~20記事くらい読み漁ったけど、悪い影響の話はなかった
- WordPressはAMP対応しなくてもページ表示速度は早い
ページ表示速度は早いに越したことはありませんが、WordPress使っていればそんなに気にする必要はないと思ってます。使っているテーマが既にモバイルフレンドリーで、高速表示に対応している可能性もあります。 - 有名ブロガーはだいたいAMP対応していないけど、上位表示され続けてる
参考にしているブロガーさんのブログをGoogle検索してみてください。だいたいの人はAMP対応していないです。私は、マナブさんのmanablogとサルワカさんサルワカを参考にさせてもらってます。2人ともブログでガシガシ上位表示されていて、ガシガシ稼いでますが、AMP対応はされていないです。やはり、ユーザーの問題を解決するためにどれだけ愛を注いで記事を書けるかがページ速度よりも重要なんだと思います。 - 当ブログの検索順位やアクセス数にも影響出ていない
まだまだど素人の私なので信ぴょう性に欠けるかもしれませんが…、当ブログはAMP無効にした後も影響はありませんでした。
もしAMP無効にするかでお悩みでしたら、早めに対応しちゃった方が楽だと思います!
301リダイレクト設定が機能していない可能性
AMPを無効にした後の影響はない!と上で解説しましたが、301リダイレクト設定が機能していない可能性は一度疑った方がいいです。
理由は、301リダイレクトが機能しておらず 404エラー が出てPV数が減少しているかもしれないからです。
301リダイレクト設定がうまく機能していない |
AMP無効にした24時間後くらいに、GoogleアナリティクスからPV数を確認して301リダイレクトが正常に機能しているかを確認しましょう。
詳細が気になる方は[WordPressでAMP対応をやめたい【初心者向けに正しいやめ方を解説します】]で詳しく解説しているのでご確認ください。


コメント