こんにちは!!
最近SEO内部対策をがんばっているけどちょいちょいトラブってるCENAです♪
本記事はこんなお悩みを持つ人のお役に少しでも立てたらと思い仕上げています。
WordPressの管理画面で【functions.php】をいじっていたら 「サイトに技術的な問題が発生しています」 と表示されてサイト本体と管理画面にアクセスできなくなった。 |
筆者である私は2019年8月末に、SEO内部対策のひとつに取り組んでいました。
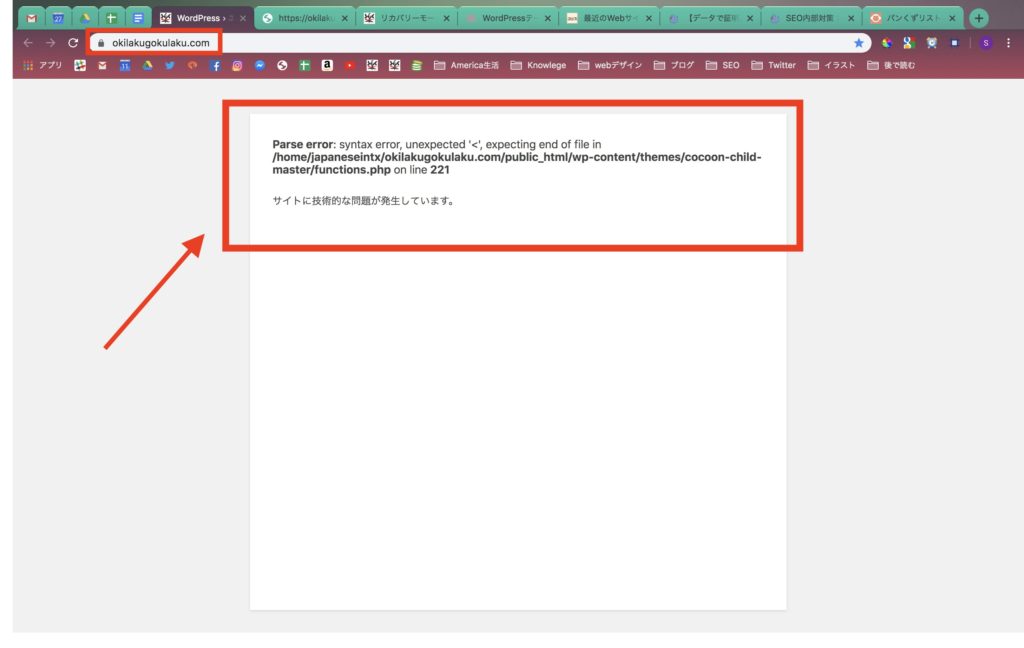
phpにコードを追加すれば対応できそうだったので functions.php をいじっていたら、画面に「サイトに技術的な問題が発生しています」と表示され、当ブログ本体と管理画面にアクセスができなくなりました。
すぐに解決できましたが、ものすごく焦りました。
初歩的なミスすぎて恥ずかしいし、「ブログに書くほどじゃないだろ!」と思われる方もいるかもしれませんが、その時の原因 と 解決方法 を記録として残します。
※あくまでも私の体験談です。
なので「functions.php をいじっていないのに、アクセスができなくなってしまった」という方は、他のブログを参考にされることをおすすめします。
当ブログではお役には立てないかもしれません。
「サイトに技術的な問題が発生しています」の原因

SEO内部対策のひとつとして「 h1タグ と タイトルタグ を同じにする 」に取り組んでいました。
WordPress管理画面から
【外観】 > 【テーマエディター】 > 【functions.php】
を開き以下コードを追加しました。
<?php if (is_front_page()) { echo "<h1>"; } else { echo "<p>"; } ?>
ここにサイトタイトル
<?php if (is_front_page()) { echo "</h1>"; } else { echo "</p>"; } ?>※私は manablog の運営者「ばんない まなぶ」さんの記事を参考にしています。上のコードは [SEO内部対策:その道4年の僕が徹底解説] を参考にさせていただきました。
たぶん「なんでこれを追加した?」と思う方もいるかもしれませんが、私はphpやコーディングなどの仕組みに関して全く知識がないです。
「php がつくから【functions.php】 に追記すればなんとかなるかな〜」
と軽い気持ちでやってしまった結果がこれ↓です。

当ブログ本体・WordPress管理画面 にアクセス不可になりました。
無知なのにphpをいじってしまった私が招いた失敗です。
ここで言いたいのは「無知の状態でphpはいじるな!」です。
HTML/CSSはいじってもいいかもしれませんが、phpとかはある程度知識をつけてからいじり始めた方がよさそうです。
「サイトに技術的な問題が発生しています」を解決

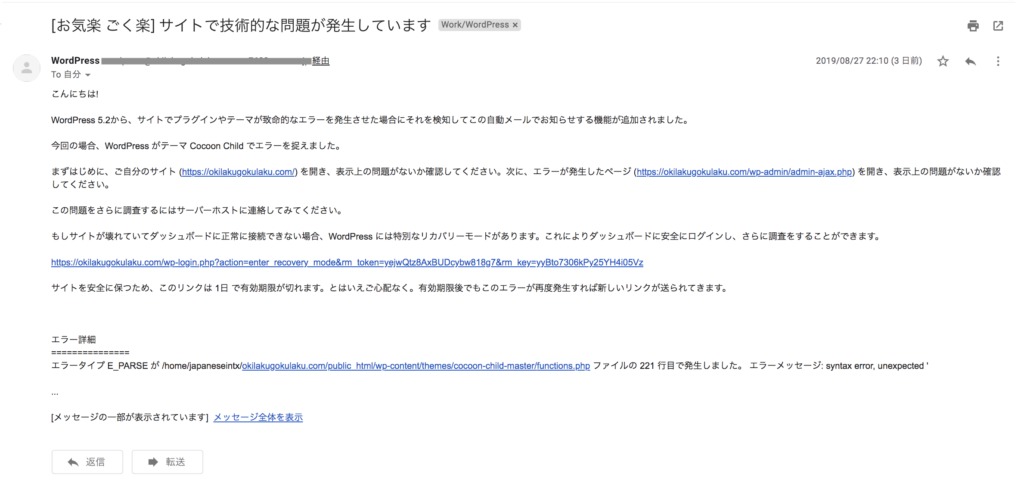
当ブログ本体・WordPress管理画面にアクセス不可になった後、WordPressからメールが届いていました。
メール本文には【リカバリーモード】へのリンク添付されていました。そのリンクから管理画面にアクセスして問題を解決することができました。
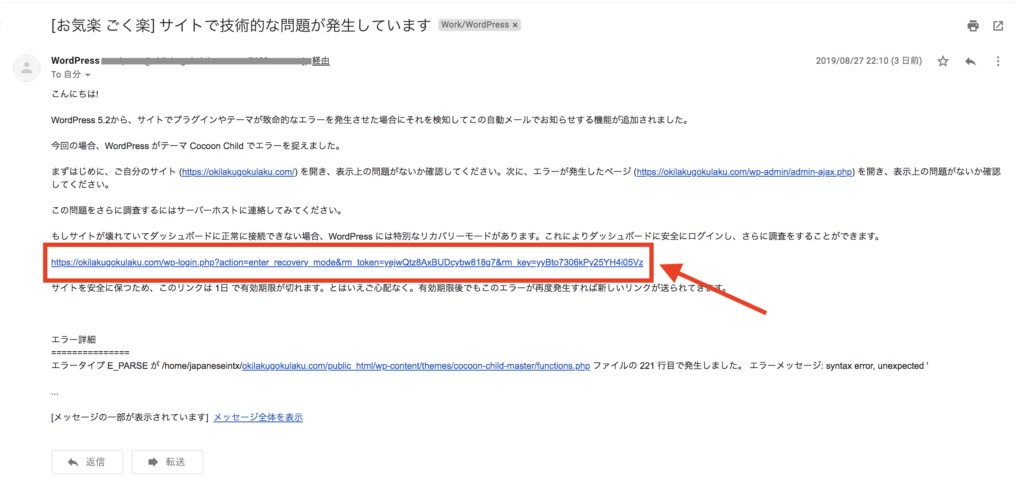
WordPressからのメールはこんな感じ↓です。

エラーが発生したページリンク・リカバリーモードへのリンク(有効期限1日) が添付されています。
リカバリーモードのリンクはこれ↓です。

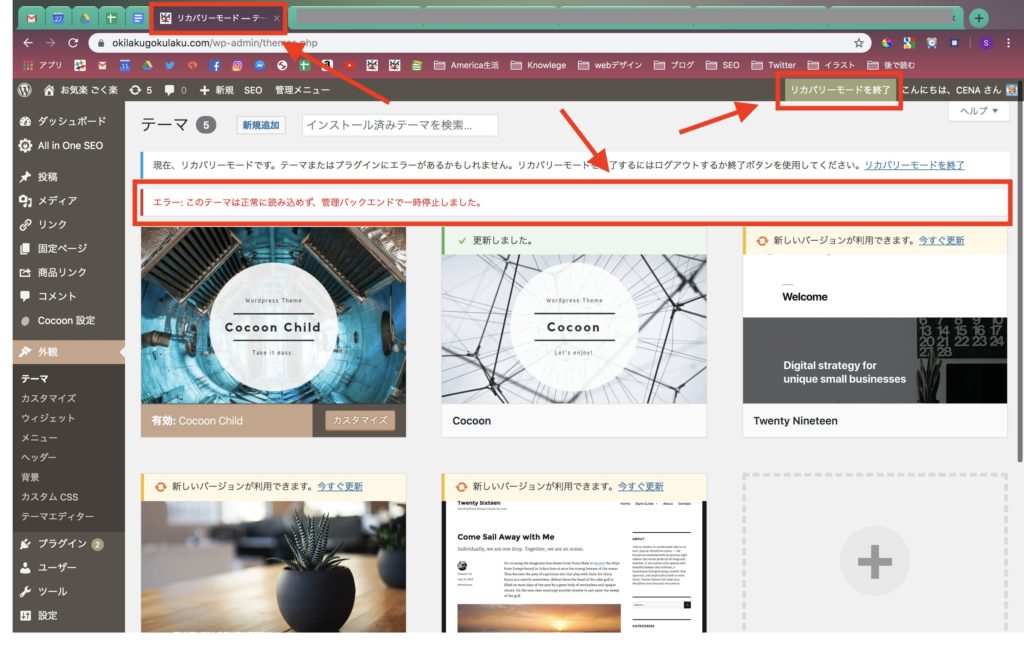
リカバリーモードを開くと、こんな感じ↓です。

管理画面にアクセスができました!
【外観】 > 【テーマエディター】 > 【functions.php】
で原因となったコードを削除・変更を保存 しました。
そして当ブログ本体を確認したところ、無事に直っていました♪
直っていたことが確認できたので【リカバリーモードを終了】したところ、管理画面にも通常通りアクセスできるようになりました。
すべての問題がこれで解決するとは限りませんが、WordPressから送られてくるメールに添付されている【リカバリモード】からこの手の問題は解決できそうです。
【おまけ】h1タグとタイトルタグを同じにする対策は必要なかった

SEO内部対策のひとつとして「 h1タグ と タイトルタグ を同じにする 」に奮闘していましたが、実はこの作業いらなかったことが判明しました。
タイトルタグとは?
サイトや記事ページのタイトルを指定するHTMLタグのひとつです。
【ブラウザのタブ】 と 【検索結果】で表示されます。
すでに、当ブログは対策できていました。
プラグイン『All in One SEO Pack』を導入していたからです。
私と同様に、このプラグインを導入している人はすでに対策できているはずです。
対策できているかの確認方法4つ
しっかり対策できているか否かの確認方法は4つあります。
- ブラウザのタブ
- 検索結果
- 投稿の編集
- デベロッパーツール
① と ② だけで十分ですが、用心深い方は③ と ④の方法でも確認してみてください。
私は用心深いので、全部で確認済みです。
① ブラウザのタブ
一番簡単な方法は、ブラウザのタブからの確認です。

タブ に表示されている文字が h1タグ と同じであれば、当対策はできています。
②検索結果
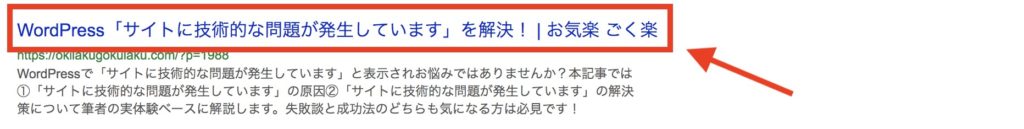
検索結果に表示される、この青い部分もタイトルタグ です。

この部分が h1タグ と同じであれば、対策できています。
③ 投稿の編集
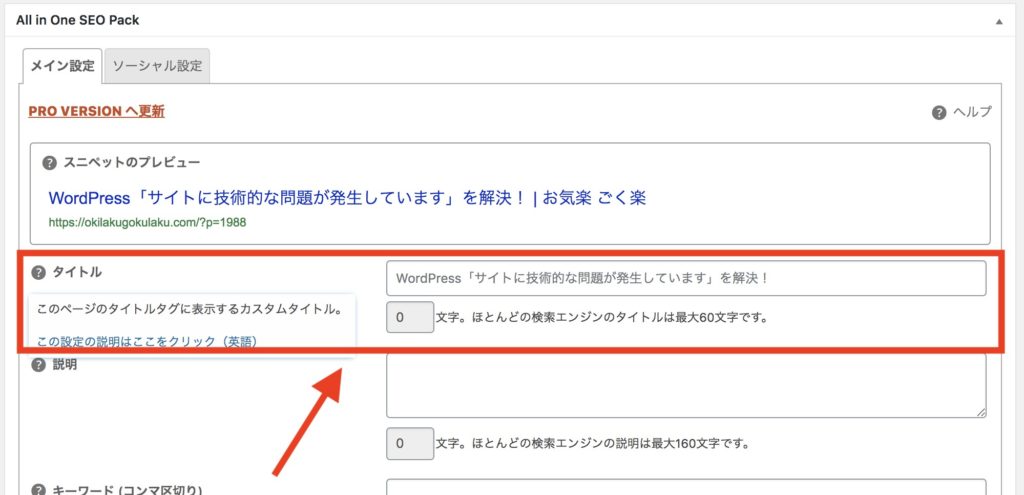
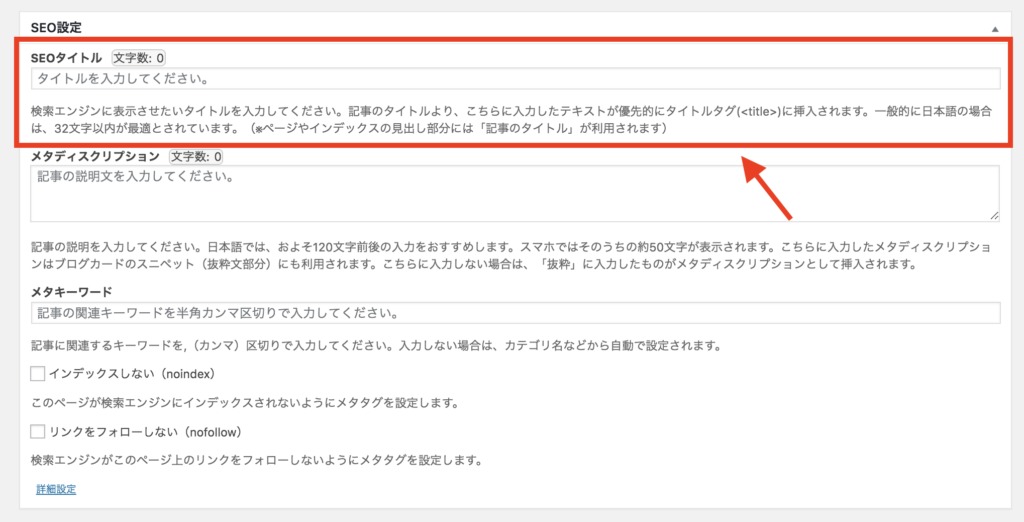
All in One SEO Pack を導入している場合、投稿の編集画面にこんな項目↓があるはずです。

赤枠で囲まれている部分が、タイトルタグ になります。
h1 タグのテキストが自動設定されているはずです。
この部分が h1タグ(記事タイトル)↓と同じであれば、対策ができています。

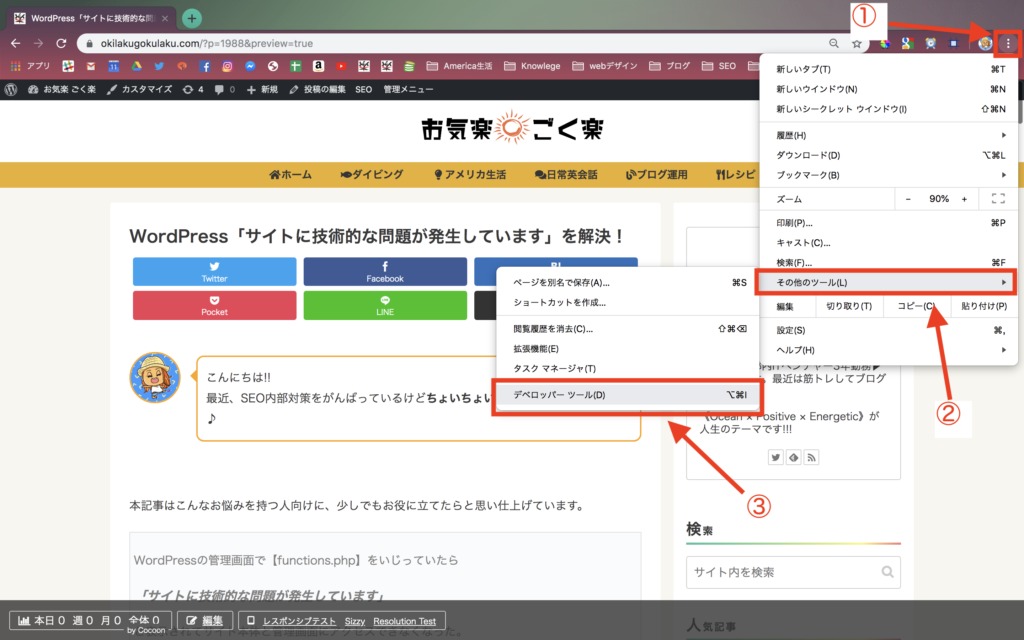
④ デベロッパーツール
デベロッパーツールを使い、HTMLの記述から確認する方法です。
※以下はMac・Chromeでの方法なので、Windowsや他のブラウザでは名称が異なることがあります。
① ブラウザの設定
② その他ツール
③ デベロッパーツール

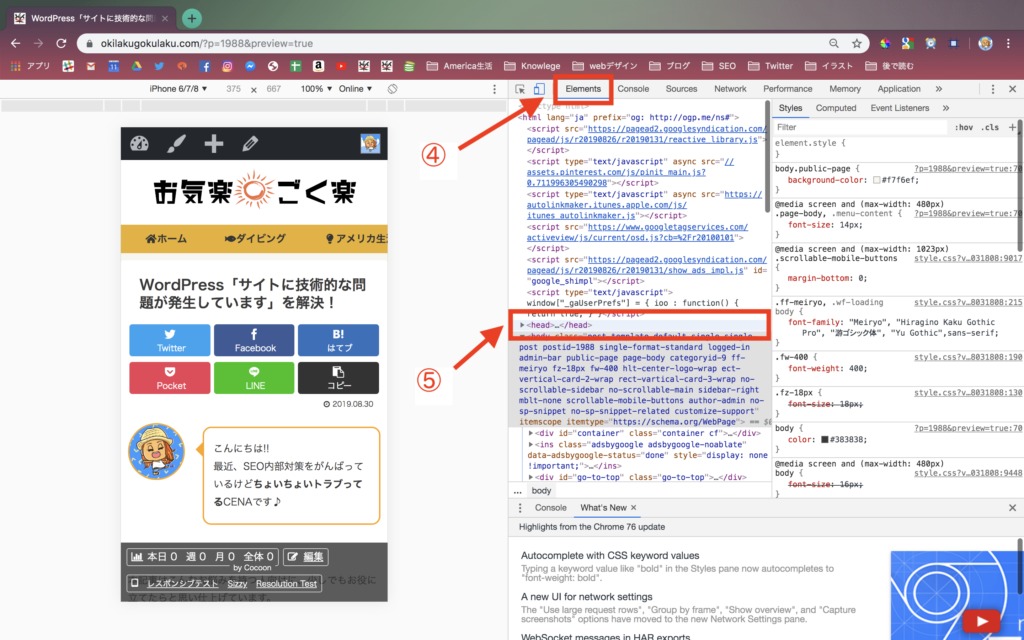
④ Elements
⑤ ▶︎<head>…</head>

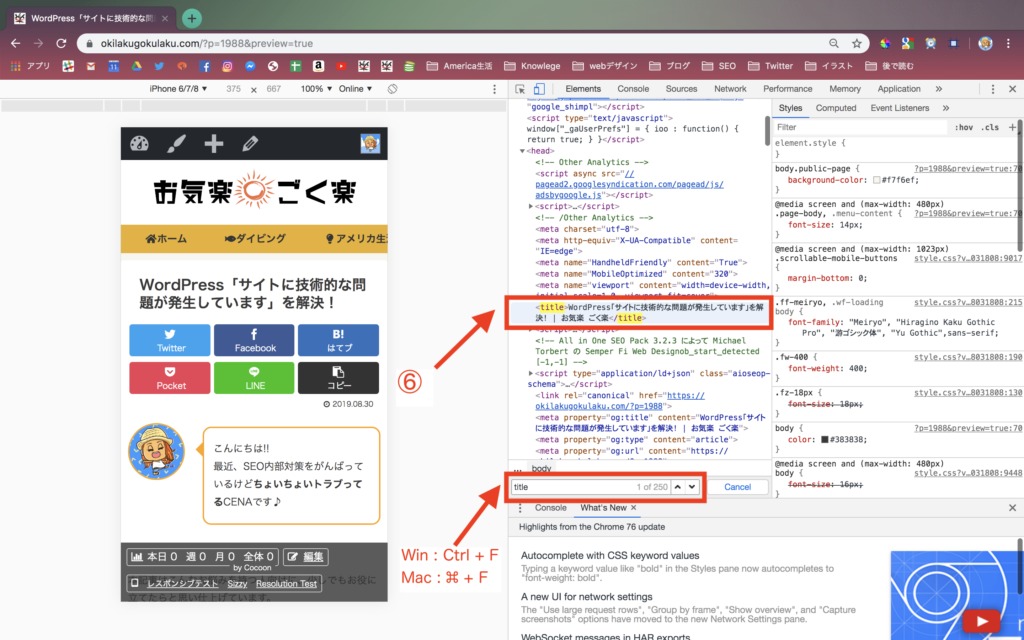
⑥ <title>…</title> の内容を確認してください。
ここが h1 と同じであれば対策できています。

ページ内検索ツールを使えば、手っ取り早く<title>…</title> を発見できます。
ショートカットキー |
All in One SEO Pack を導入していない場合
All in One SEO Pack を導入していない方のブログやサイトでも、タイトルタグ と h1タグ が同じになっているかは正直わかりません。すみません。
ただ個々のページの タイトルタグ は簡単に設定できそうです。
「知らなかった!」という方はぜひ以下を参考にしてください。
【投稿の編集】 > 【SEOの設定】 > 【SEOタイトル】を入力

投稿の編集画面、本文入力の下にあります。
SEOタイトルを設定すると、ここで入力したテキストが優先的に検索結果に表示されます。
初歩的で、無知が引き金となったミスですが恥ずかしさをさらけ出して、まとめてみました。
参考になるかはわかりませんが、同じようなミスをされた方のお役に立てたら幸いです♪