
こんにちは!
2サイト運営中のせなです♪
- 「WordPressにお問い合わせフォームを設置したい」
- 「できれば簡単な方法で設置したい」
本記事では、
2サイト運営する筆者が、お問い合わせフォーム設置方法2種類をわかりやすく解説します。
「プラグインを使う方法」「自作する方法」の2種類あるので、使いやすいもので実践してください。
WordPressにお問い合わせフォームを設置する必要性について

お問い合わせフォームの必要性
まず問い合わせフォームとは、サイト上で情報を送信する機能です。
ユーザーさんが「運営者とコンタクトを取りたい!」となった時のコンタクト方法なので、メディアを運営するなら必須の機能です。
また、Googleアドセンス申請するときも、お問い合わせフォームがあった方が合格しやすいです。
直接メールアドレスをサイト上で公開するよりもメリットは多いので、問い合わせフォームは早いうちに導入して損はないですよ。
お問いわせフォーム設置の注意点
フォームを設置するページは、必ずSSL化して “https” から始まるURLにしましょう。
“http” のままだと、ユーザーさんが送信した内容、つまり個人情報がダダ漏れになってしまいます。
SSL化の方法は、「(レンタルサーバー名) SSL化」で検索すれば出てきます。
それでは、以下でWordPressの問い合わせフォーム設置方法を2つ紹介していきます。
【問い合わせフォームの設置方法①】プラグインを使う

WordPressにお問い合わせフォームを設置する方法ひとつ目は、「プラグイン」を使った方法です。
- プラグインのインストール
- フォーム作成
- ページにフォーム設置
の3ステップで完了するので、超簡単です。
使うプラグインは、「Contact Form 7」で十分です。
世の中にはフォーム用のプラグインが多数ありますが、Contact Form 7 は日本人が開発したプラグインで、海外でも人気があります。たくさんの人に利用されているので、インターネットで検索すれば使い方の解説記事がゴロゴロある点もContact Form 7を使うメリットのひとつです。
Contact Form 7 を使った、フォーム設置方法
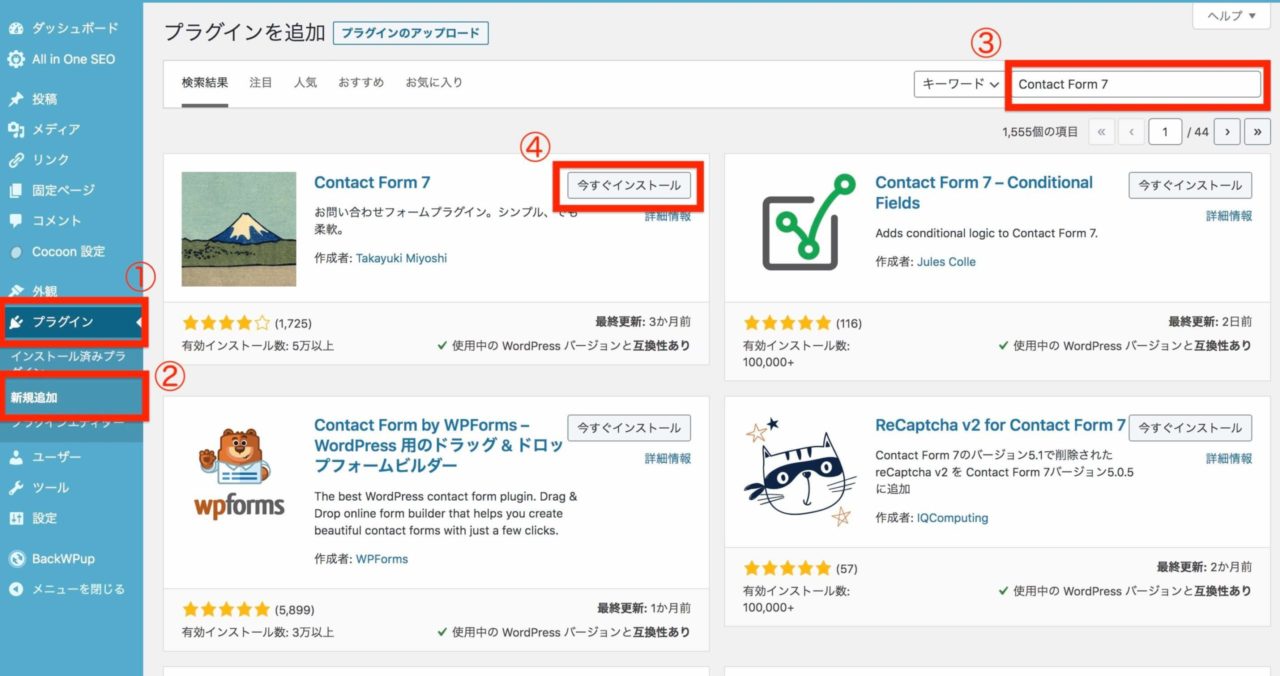
① プラグインをインストール
プラグイン > 新規追加 > 検索窓口 > 今すぐインストール の順を追ってください。

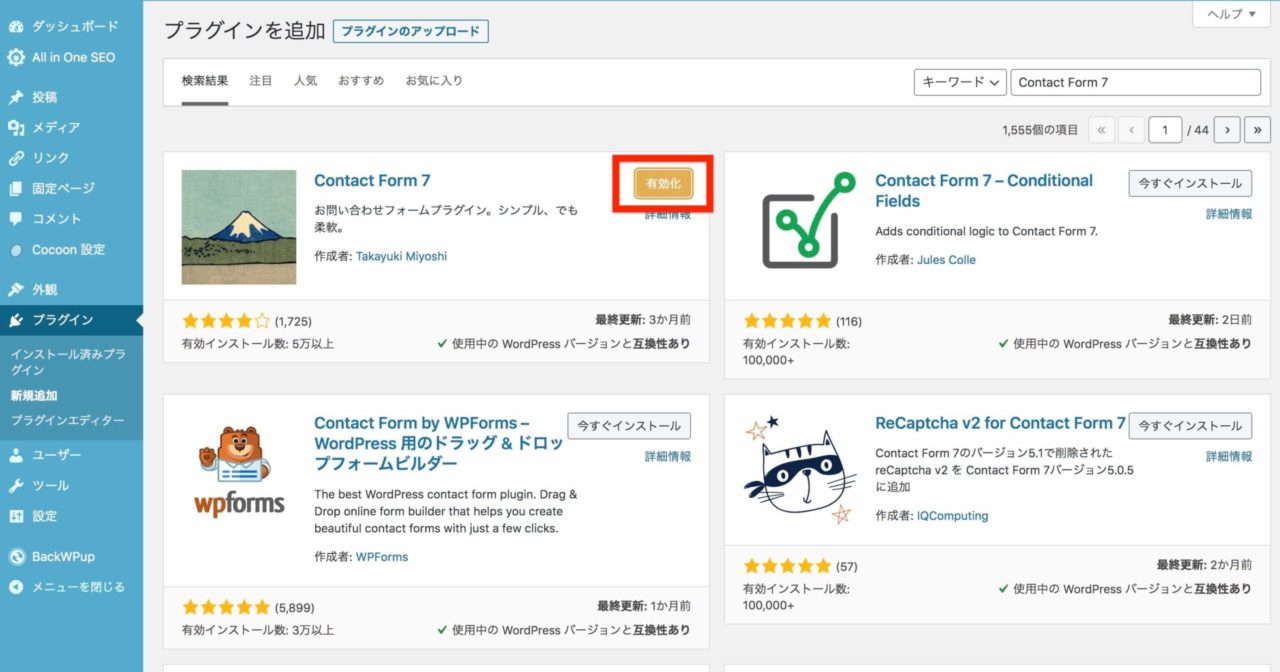
インストールしたら、プラグインを「有効化」しましょう。

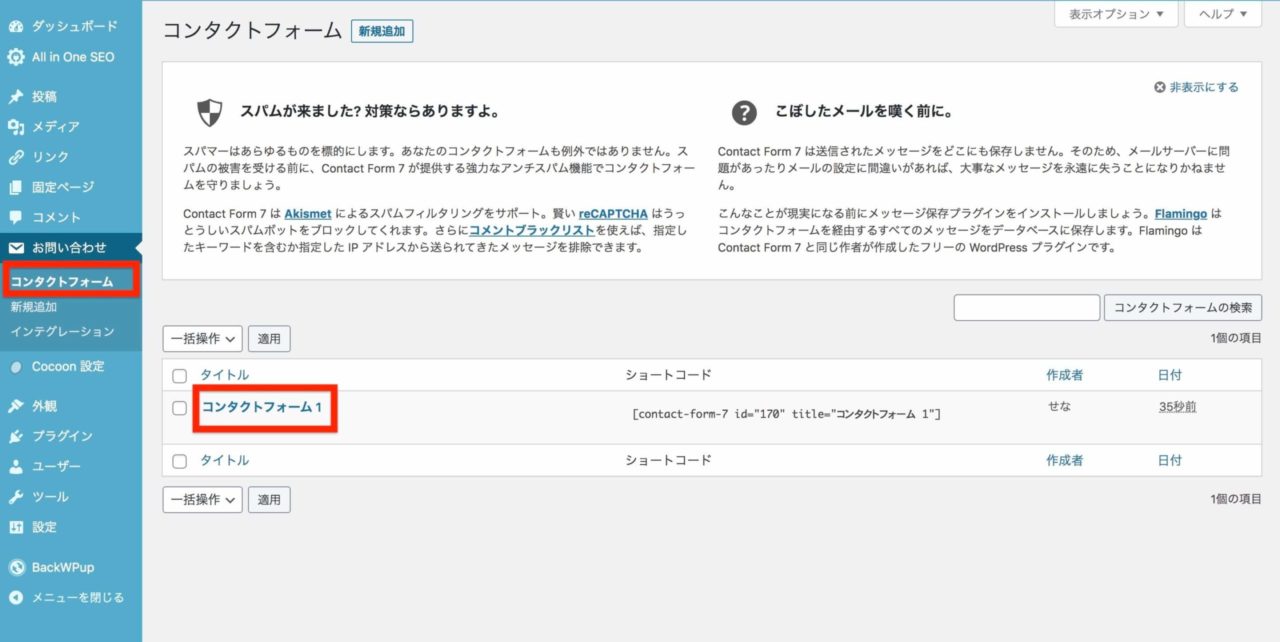
② 問い合わせフォームを作成

特にこだわりのない方は、設定は変更せずにデフォルトのままでも十分です。
念のため、各項目の設定方法も共有します。
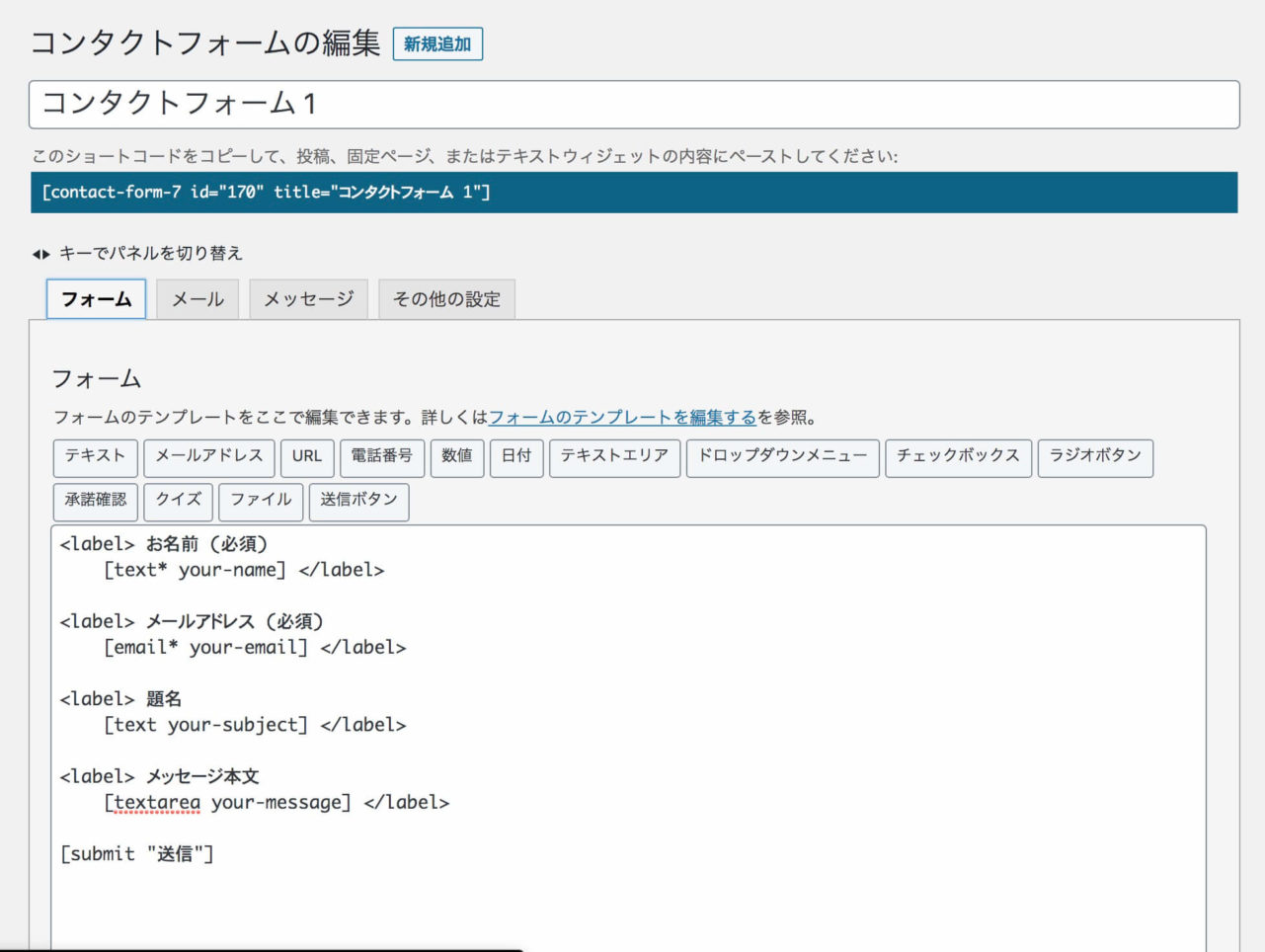
フォーム設定

フォーム設定では、フォーム内の項目を変更できます。
お名前・メールアドレス・題名・メッセージ本文・送信ボタン はデフォルトです。
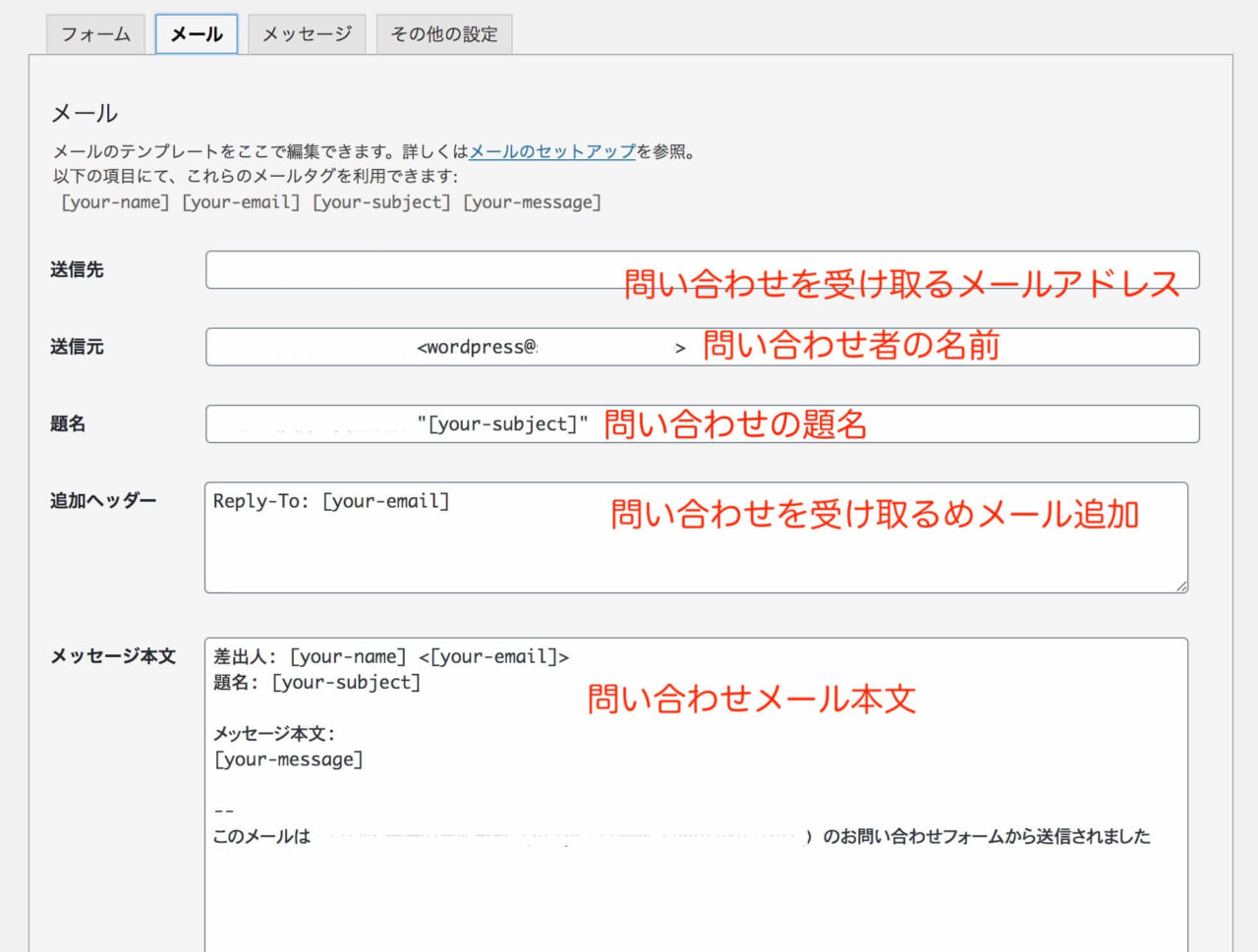
メール設定

メール設定では、問い合わせがあった時に受信するメール設定が可能です。
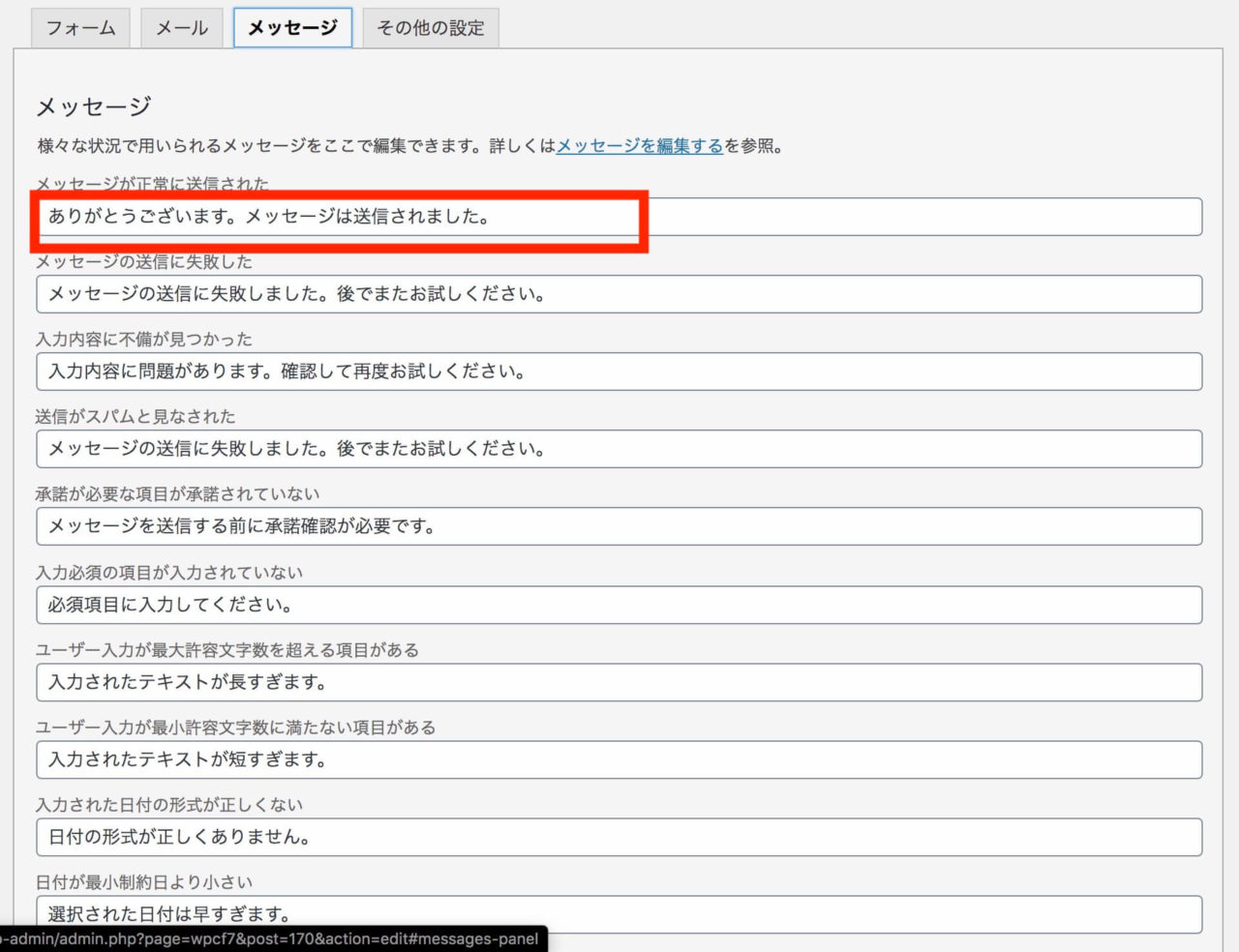
メッセージ設定

メッセージ設定では、問い合わせフォームの送信後やエラーに対して表示される文言を設定できます。
最初から設定されているので、特にこだわりがない方はそのままでOKです。
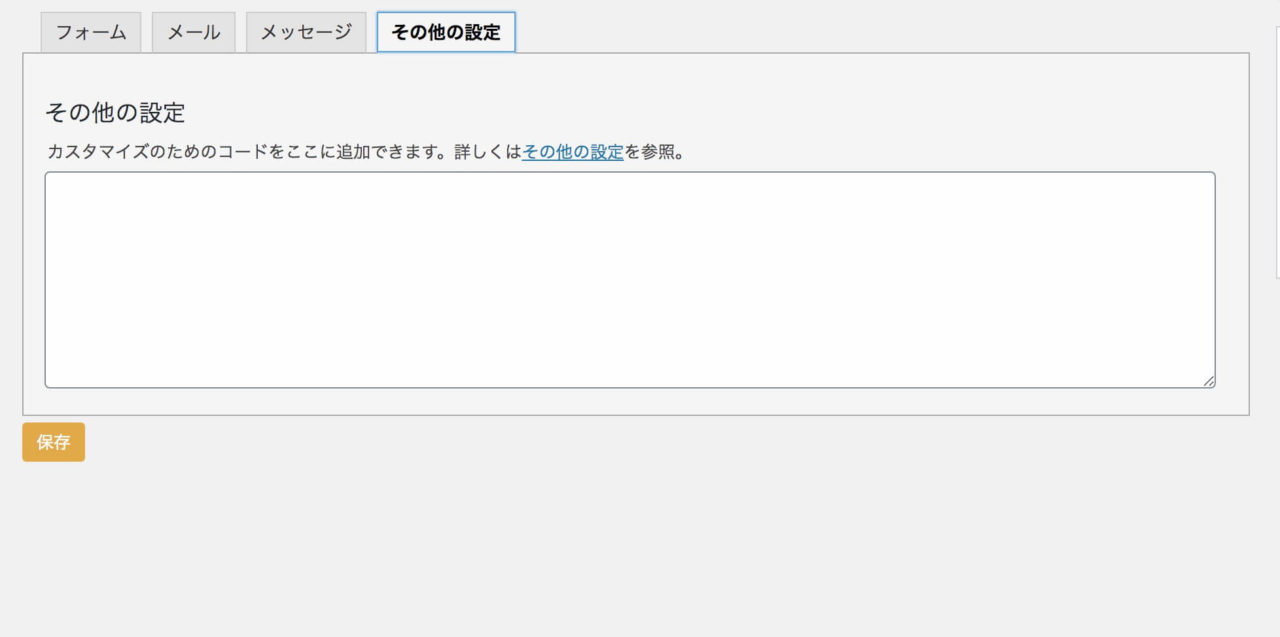
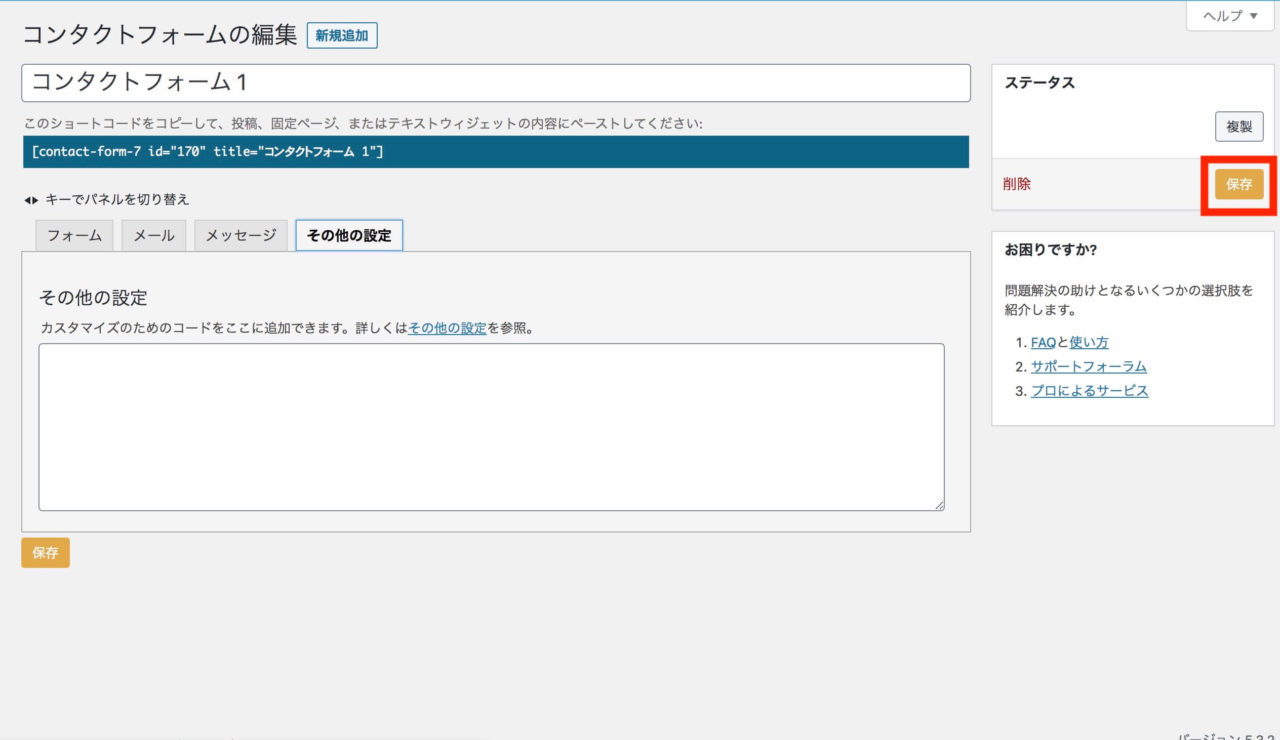
その他設定

その他設定では、コードを入力して問い合わせフォームの機能を追加することができます。
通常のブログであれば特に設定する必要はないです。
保存

上記4つの中でひとつでも変更をした場合は、右上の「保存」をクリックしてください。
③ 問い合わせフォームを固定ページに反映
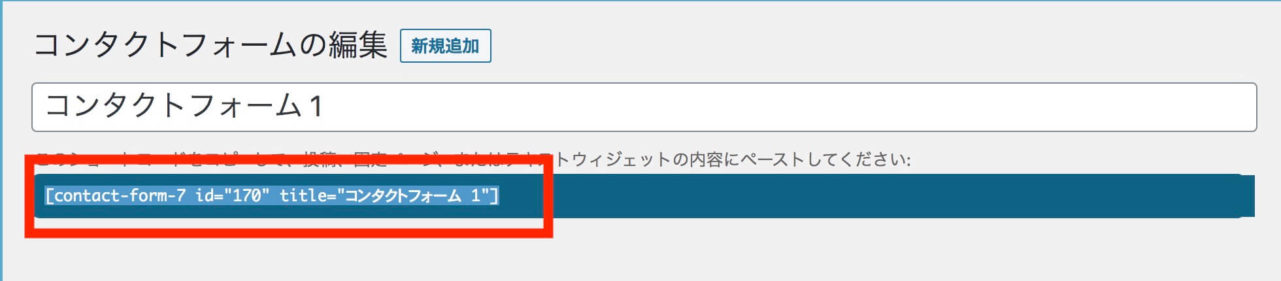
問い合わせフォームの「ショートコード」をコピーします。

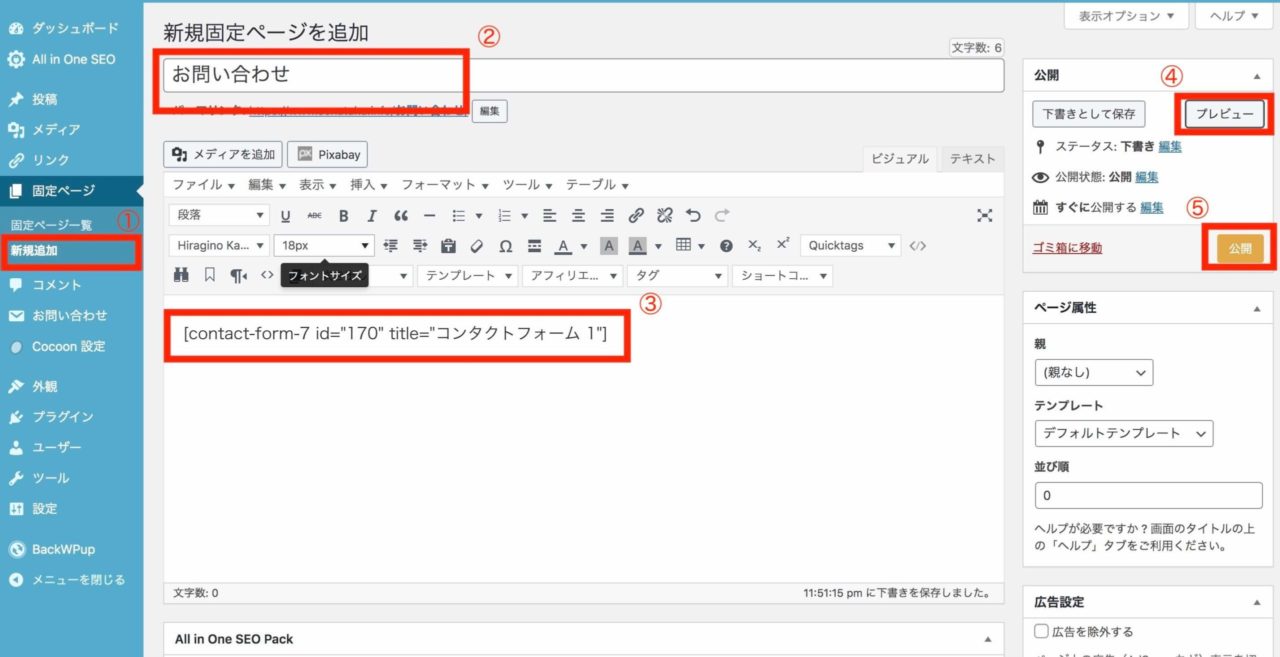
固定ページ > 新規追加 > タイトル変更 > ショートコード貼り付け > プレビュー > 公開 で問い合わせページの完成です。

④ 問い合わせページを、サイトに設置する
グローバルナビゲーション or フッター に設置
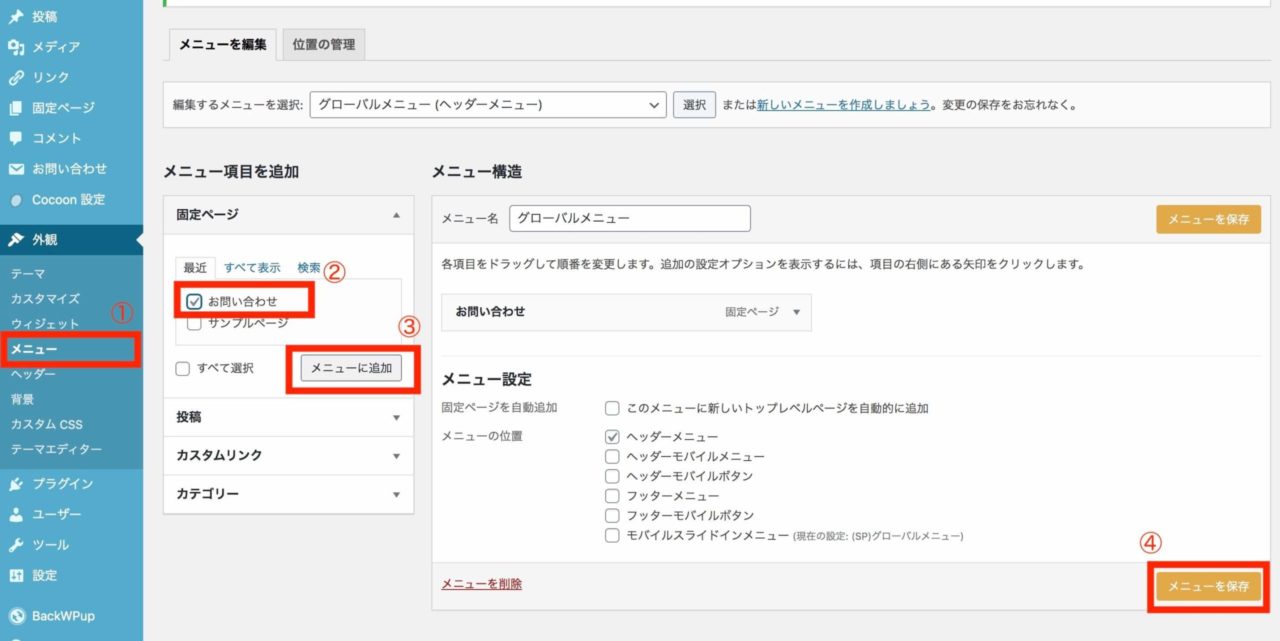
外観 > メニュー > お問い合わせにチェック > メニューに追加 > メニューを保存 でお問い合わせページをサイトに設置できます。

「メニューの位置」も選択していないと、ちゃんとサイトに反映されません。
お忘れないように!
フッターに設置したい場合も、上と同じ手順でフッターを選ぶだけでOKです。
サイドバーに設置
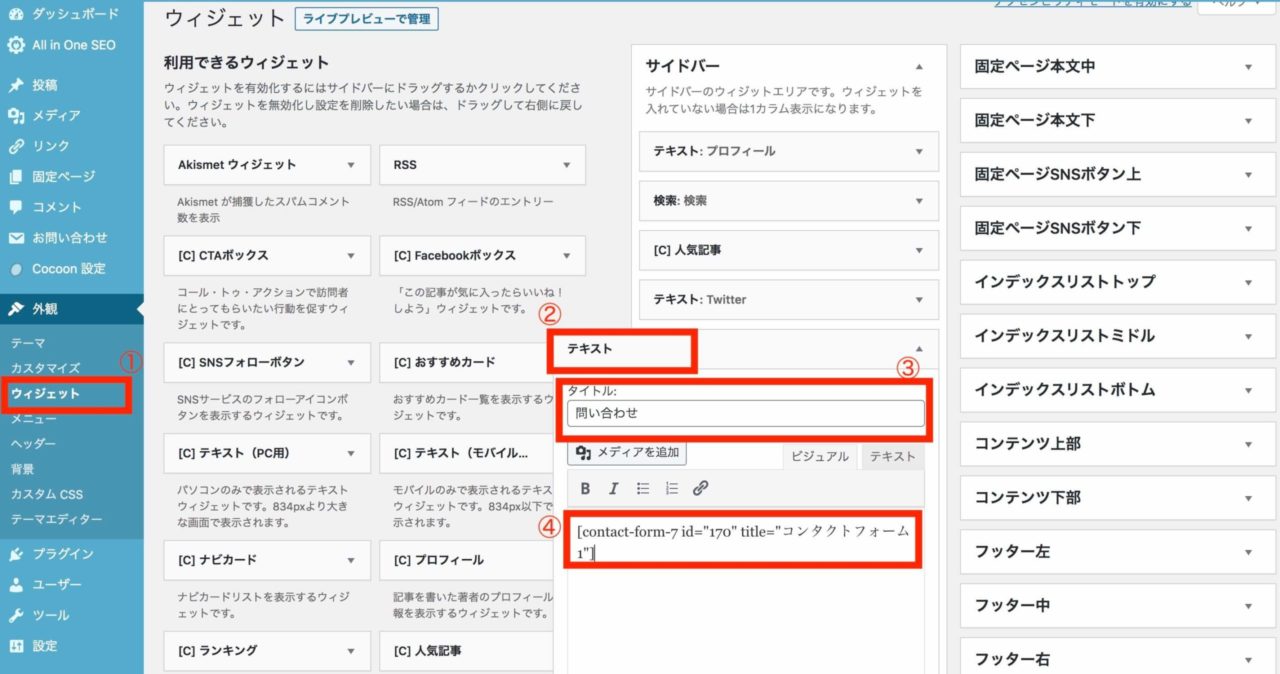
外観 > ウィジェット > サイドバーに「テキスト」を挿入 > タイトル設定 > 問い合わせフォームのショートコードを貼り付け で設置ができます。

⑤ お問い合わせ確認方法
お問い合わせは、メールで確認できます。
もし届いていない場合は、「迷惑メール」を確認してみてください。
それでもメールが届いていない場合は、
問い合わせを受信するメールアドレスをレンタルサーバーで作ったメールアドレスに変更してください。
レンタルサーバーで作るメールアドレスは「xxxx@okilakugokulaku.com(ドメイン)」のようになります。
【問い合わせフォームの設置方法②】自作する

WordPressにお問い合わせフォームを設置する方法ふたつ目は、「自作する」方法です。
自作といっても、今回は「Googleフォーム」を使います。
Googleフォームとは?
アンケートやフォームを簡単に作れる、Googleの無料ツールです。
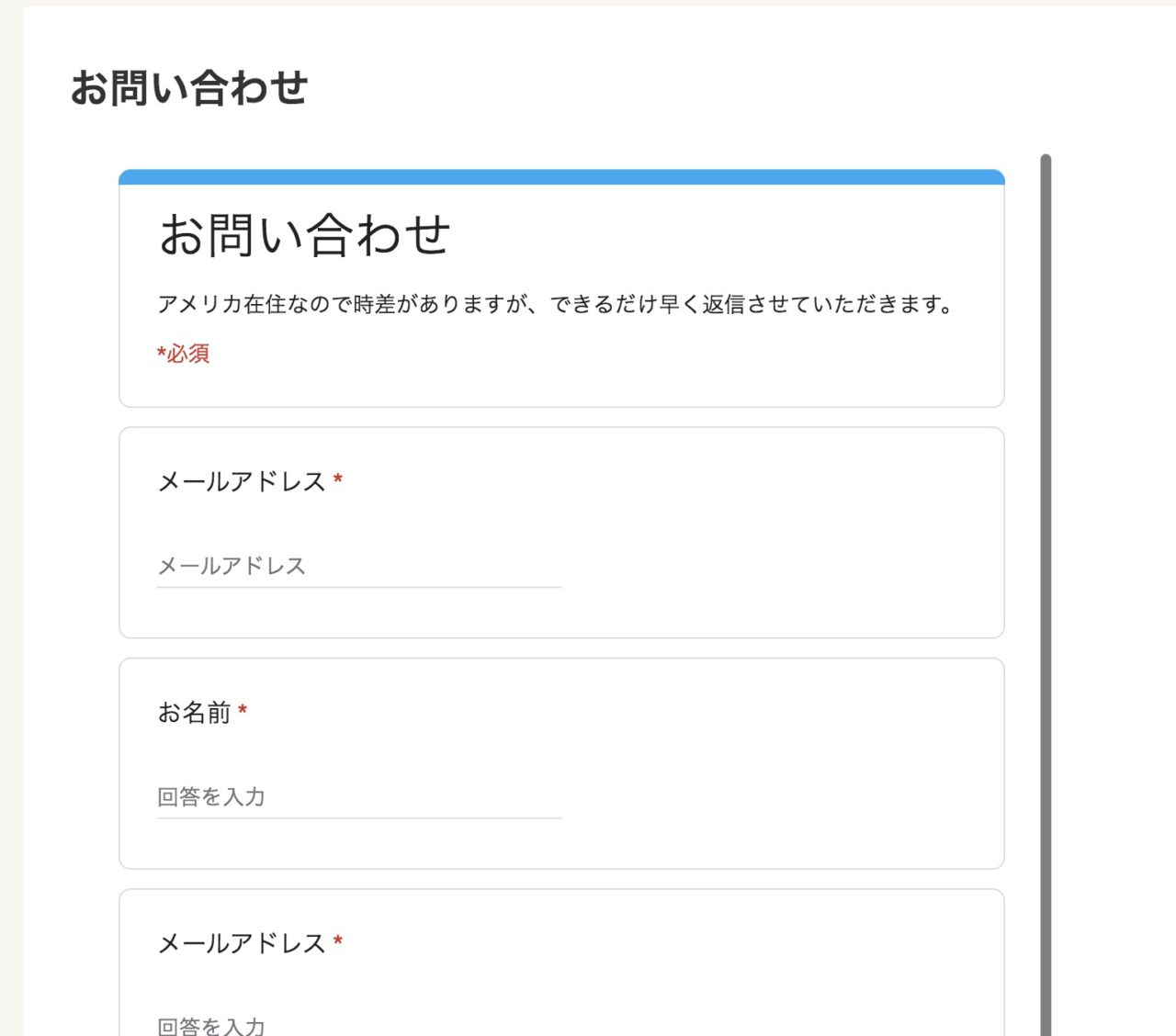
当ブログのお問い合わせにも、Googleフォームを使っています。

以下で、当ブログのお問い合せと同じ項目(名前・メールアドレス・題目・本文)のフォームを作る手順を紹介します。
Googleフォームを使った、フォーム設置方法
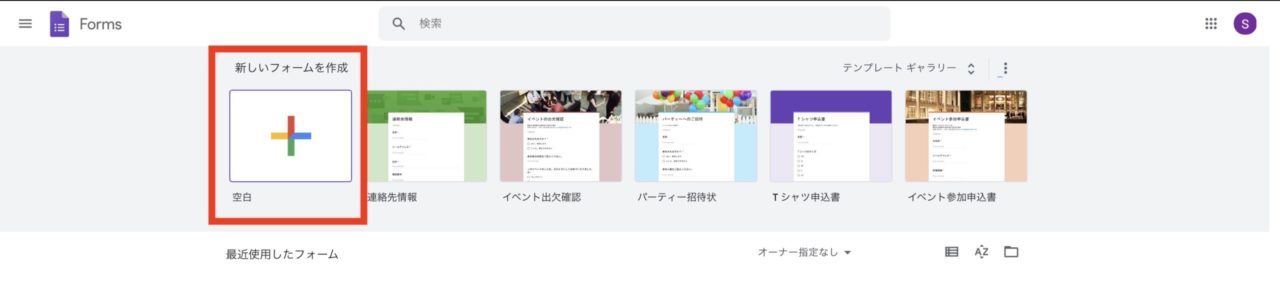
① Googleフォームを開く

Googleフォーム から新しいフォーム作成を開きます。
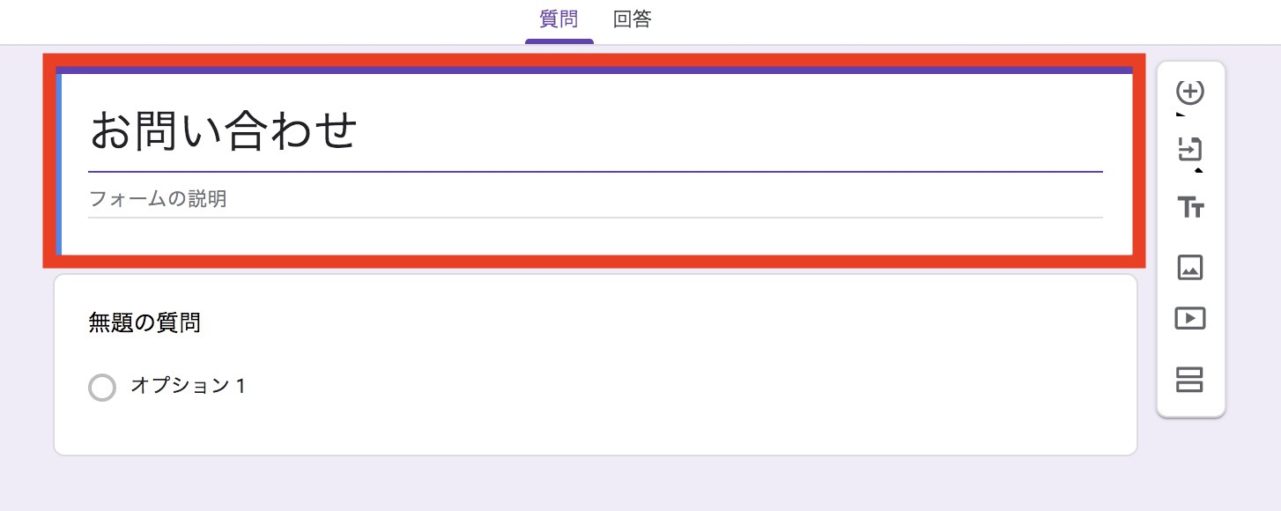
② フォームタイトルを入力

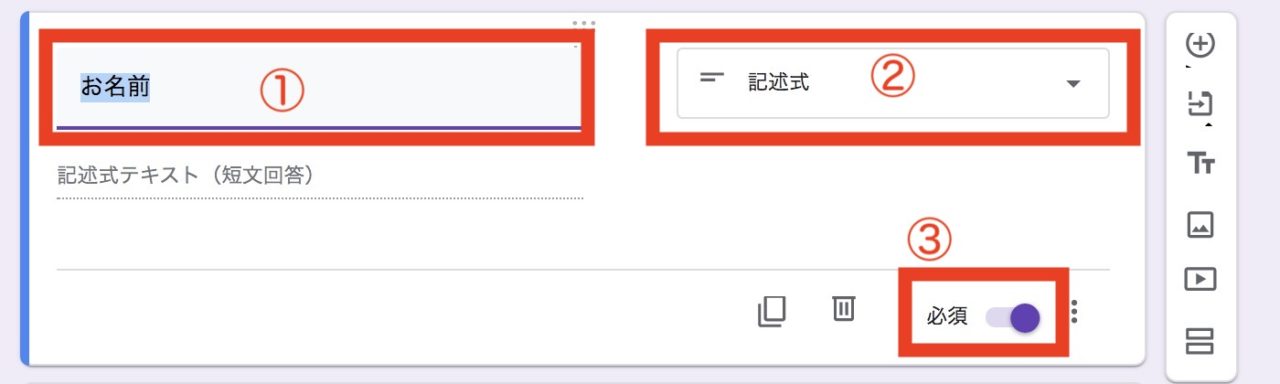
③ 「お名前」項目を作る

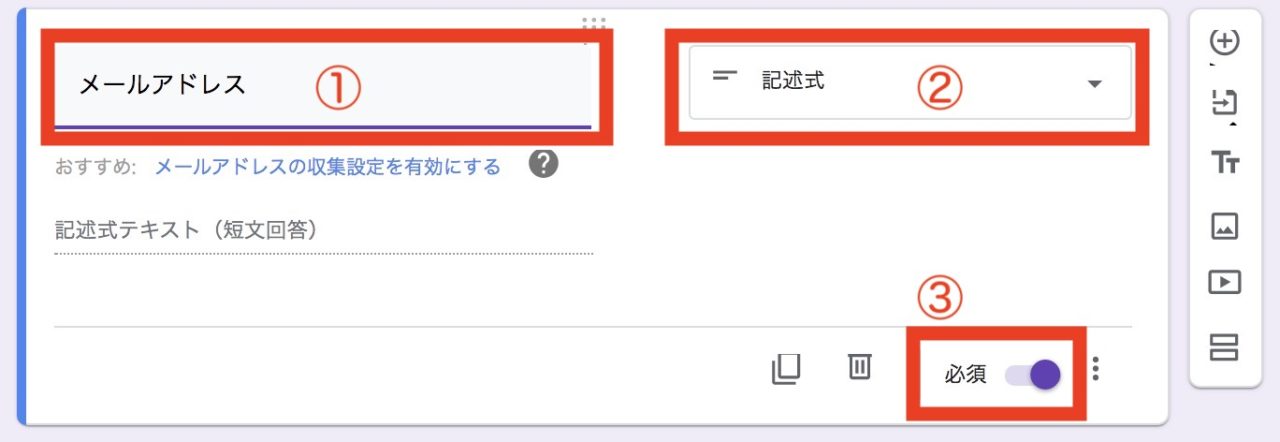
④ 「メールアドレス」項目を作る

⑤ 「題目」項目を作る

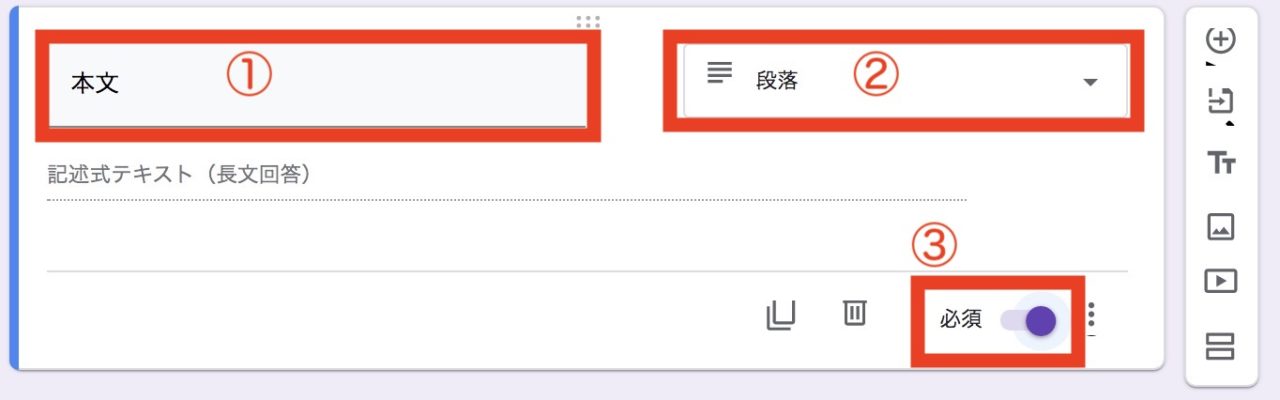
⑥ 「本文」項目を作る

本文項目では、長文入力ができるように「②段落」を選択してください。
⑦ 問い合わせフォームを固定ページに反映

右上の「送信」をクリックしてください。
すると、こんな画面が表示されます。

ここでページに埋め込むHTMLをコピーしてください。
幅・高さは、特に変更する必要はありません。
⑧ 問い合わせページを、サイトに設置する
グローバルメニュー・フッター・サイドバーの、いずれかに設置する方法は上部(プラグインの説明部分)で解説しています。
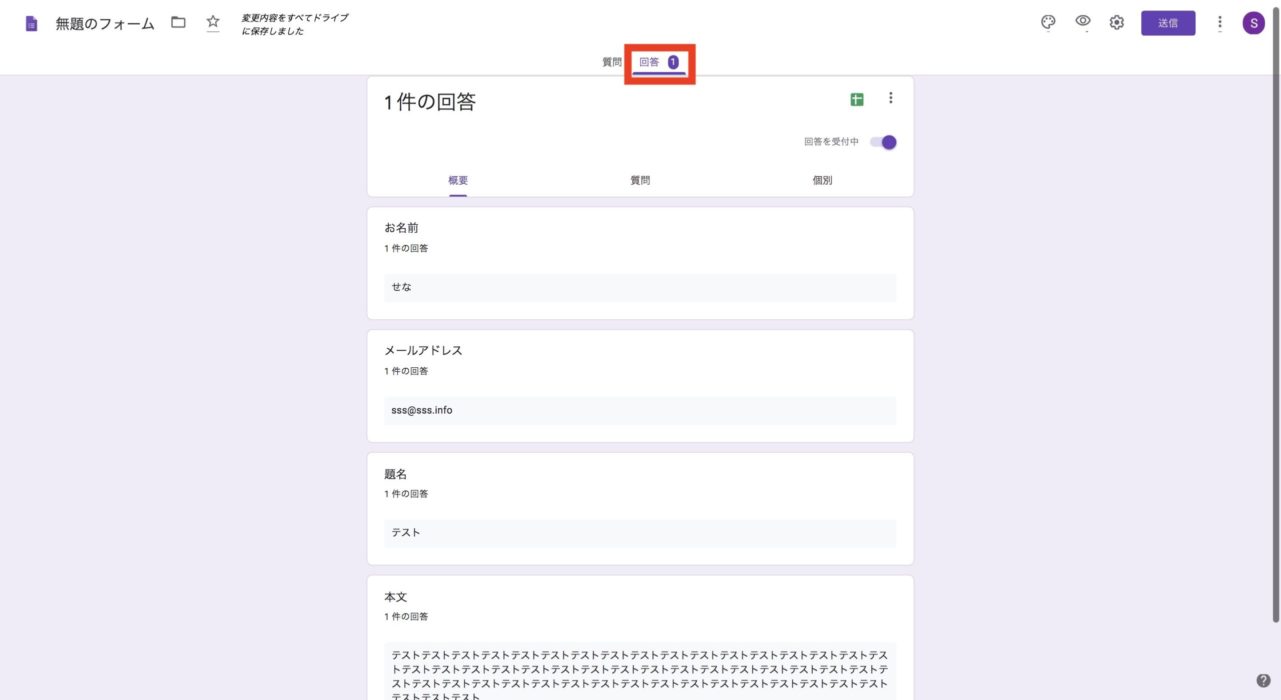
⑨ お問合せ確認方法

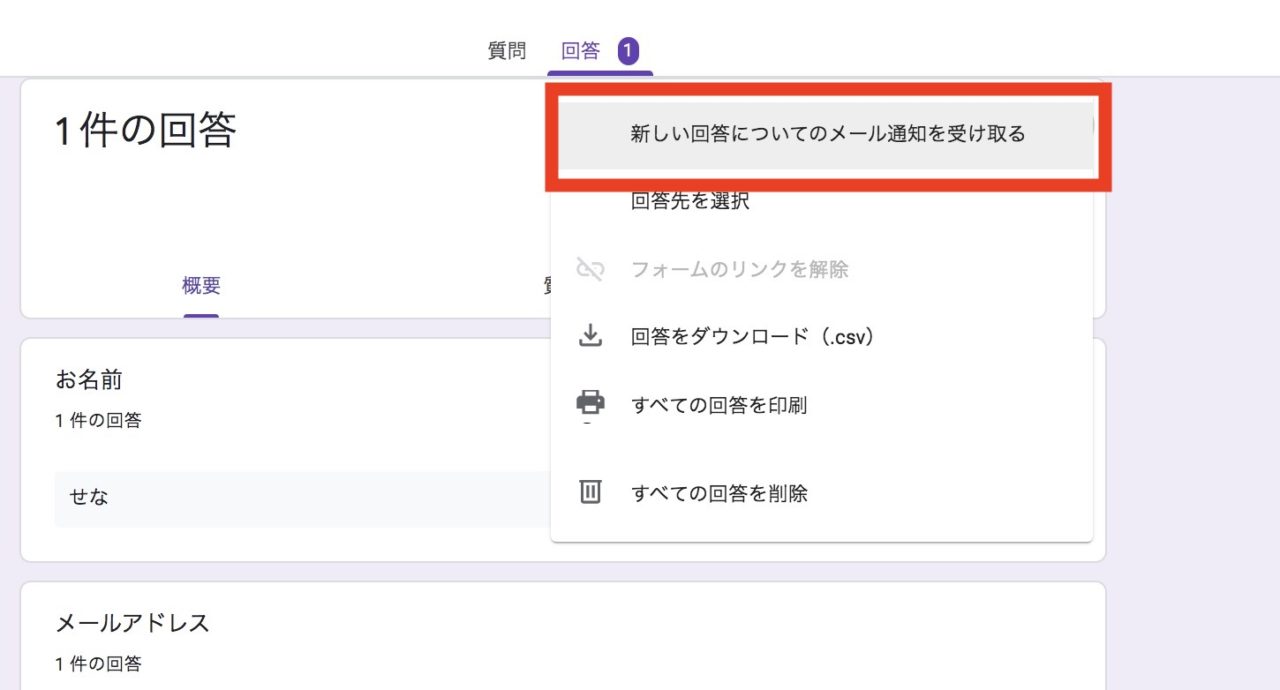
お問い合わせの確認は、フォーム編集ページの「回答」からできます。
新しい問い合わせがあった時に、メール通知を受け取る設定もここでできます。

お問い合わせフォームは、プラグインと自作、どっちがいいの?

自分が使いやすい方法だったら、どちらでもOKです。
ただし「HTMLがわからない!難しい!」という初心者の方は、直感的に使える Googleフォーム がオススメです。
Contact Form 7 はHTMLの知識が少し必要だからです。入力項目を変更したい場合などに、少しでもコードをミスると反映されなくなってしまいます。
最初はGoogleフォームにして、WordPressに慣れてきたらプラグインを使う、というのもアリだと思います。
個人的に質問したいことがありましたら、ぜひお問い合わせフォームからご連絡くださいw
それでは、以上です。

