
こんにちは!
ブログのアイキャッチは毎回自作しているセナです♪
- ブログのアイキャッチって必要?
- ブログアイキャッチの簡単な作り方を探している
- デザイン未経験だから、うまく作れる自信がない
- アイキャッチを作る暇がないから、誰か代わりに作ってくれないかな?
ブログアイキャッチ画像に関する以下5点をわかりやすく解説するので、この記事を読んだ後はさっそくアイキャッチを制作開始できちゃいます。
- ブログアイキャッチの必要性
- ブログアイキャッチ画像作成ツールは2つのみ
- ブログアイキャッチ画像の作り方【筆者の実際の手順】
- ブログアイキャッチのサンプル画像22選【筆者作です】
- 【おまけ】H2見出しにもアイキャッチ画像は必要?
ちなみに、当ブログのアイキャッチは全て自作です。
現時点(2019年11月27日)で当ブログには130記事あるので、約100枚ほど画像を自作してます。
デザイン未経験でも、回数を重ねれば徐々にセンスに磨きがかかるので大丈夫ですよ。
実際に私はデザインセンス0でしたが、根気強く毎回自作していたら少し上手くなりました♪

初期の自作アイキャッチ画像

最近の自作アイキャッチ画像
ブログアイキャッチの必要性

結論:ブログのアイキャッチは必要です。
理由は2つあります。
- サイト内回遊率アップ
記事の内容が一目でわかるようなアイキャッチ画像を設定すると、ユーザーのサイト内回遊率アップを見込めます。 - SNSで目立つ
Twitterなど、SNSでシェアした時も画面スクロールをしているユーザーの目に止まりやすいのでクリック率、PV数アップを見込めます。
必須ではありませんが、ブログアイキャッチ画像は目的を明確にして設定した方が有益なことは確かです。
記事が有益だったら、ブログのアイキャッチなしでも読んでくれるでしょ?
タイトルの質が良かったり、ブログ内容がよければそれだけでユーザーさんは読んでくれます。
しかし、アイキャッチ画像を設定する事でより多くのユーザーさんを記事へ誘引できるのです。
行動心理学的に分析しても、サイト訪問者やSNSユーザーの目の動きは 画像→タイトル です。特にTwitterユーザーは、画像をみてクリックするか否かを瞬時に判断しています。
彼らに「自分に関係するコンテンツだ!」とアイキャッチ画像で瞬時に判断してもらうことができれば、それだけPV数アップが見込めるということです。
ブログのアイキャッチ画像作成に、20分以上かける必要はないです
ここまでアイキャッチの必要性を解説しましたが、そこまで時間をかけて画像制作にこだわる必要はありません。
画像作成にかける時間は、5分〜20分以内で十分です。
20分以上の時間をかけても、ぶっちゃけ時間の無駄です。アイキャッチ画像にこだわったところで、SEO評価が上がるわけではありません。なので、この時間を記事の執筆、リライト、記事のブラッシュアップに使ったほうが有益です。
とはいえアイキャッチ画像作成の「初心者」だと、ツールに慣れる必要があったり、デザインの塩梅を掴むまで20分~1時間以上かかるかもしれません。
初心者なら気にせず時間をかけてOKです。新たなスキルへの投資だと思ってください。画像作成に慣れて、スキルが付いてくれば必ず時間は短縮されていきます。
【朗報】ブログのアイキャッチ画像作成の時間を確保できない方へ
「ブログを書く時間は確保できるけど、ブログのアイキャッチ画像を作成する時間はないよ…」 |
という方に朗報です。
ココナラ![]() を使えば、格安でブログのアイキャッチ画像作成してくれるデザイナーさんが見つかります。
を使えば、格安でブログのアイキャッチ画像作成してくれるデザイナーさんが見つかります。
ほとんどの商品が「1枚 ¥1,000」「2枚 ¥1,000」とかなので、アイキャッチ画像をこだわりたい方は一度購入検討してみるのもありかな〜と思います。
ブログのアイキャッチ画像作成ツール2選

アイキャッチ画像制作ツールは以下2つのいずれかでOKです。
1)【有料】illustrator
当サイトの画像制作に使っているillustrator(イラストレーター)です。
Photoshopよりも断然アイキャッチ作成に向いています。
Photoshopはどちらかというと写真加工よりですね。
2)【無料】Canva
ブロガーの中では定番の「Canva」です。
無料の範囲でかなりおしゃれなアイキャッチ画像が直感的な操作で作成できます。
Googleで調べれば使い方もたくさん出てくるので、扱いやすいですよ。
illustratorのほうが自由度やクリエイティブ度は高いですが、ブログアイキャッチ制作だけならCanvaで十分だと思います。
アイキャッチ画像の作り方【筆者の実際の手順】

私のアイキャッチ作成の手順を紹介します。だいたい1枚につき20分くらいで完成させています。
- 背景に使う写真選び
- アイキャッチ画像サイズを設定
- 文字入れ + デザイン
- 画像保存
- 画像圧縮
- 画像アップロード
手順1)背景に使う写真選び
記事の内容とマッチしそうな背景写真を選びます。
写真は「OADAN」で探しています。商用利用可の無料素材まとめサイトで、日本語検索も可能です。
KWD検索すると「UNSPLASH」「Pixabay」「Pexels」などの31サイトの写真が一覧表示されます。
おしゃれな海外写真が多く、選択しがたくさんあり迷ってしまうくらいです。一生ネタ切れにはならなさそうです。
写真選びのPOINT3つ
写真選びで意識している点は3つです。
- おしゃれで綺麗な写真を選ぶ
写真がおしゃれで綺麗なだけで、サイト全体に対する印象がガラッと変わります。 低品質な写真だと、ユーザーからの評価も低くなりがちです。 - シンプルな写真を選ぶ
様々な色が使われている写真だと、文字入れ・デザインの色の選択に困ります。 - ごちゃごちゃしている写真は避ける
ごちゃごちゃしている写真だと、ユーザーに一番伝えたいタイトル文字を目立たせることが難しくなってしまいます。
以下のような写真は文字・デザインが目立ちやすいですよ♪

以下のような写真はごちゃごちゃしているので、文字がまったく目立たないです。

手順2)アイキャッチ画像サイズを設定
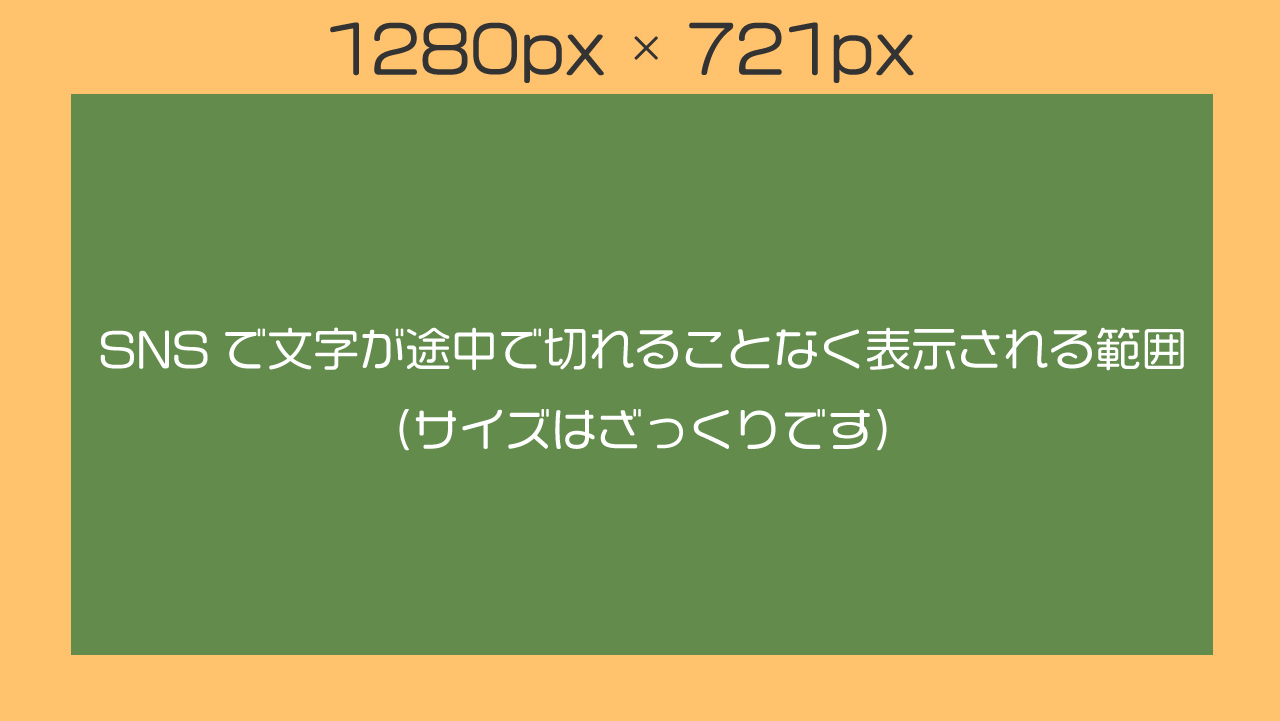
画像サイズは1280px × 721pxで作成しています。
PCでもスマホでも美しく表示されるサイズです。

TwitterなどのSNSで記事をシェアする際は、画像の緑部分に文字が収まるように作りましょう。緑以外の部分にある文字やデザインパーツは、切れます。
手順3)文字入れ + デザイン
どんなデザインにしたいかは、Google検索や他の人のブログに使われている画像を参考にしながら考えています。
「こんなデザインにしたいな〜」というものが見つかったら、パクるまではいきませんがデザインを寄せていきます。自分で一から考えるよりも、圧倒的に早く作れます。
これを繰り返すことでデザインセンスが磨かれるだけでなく、頭の中がアイキャッチ画像の宝庫になります。次第に、参考画像を探さなくてもデザイン案が思い浮かんだり、選んだ背景写真をベースに文字を一番に目立たせられるデザインが思いつけるようになります。
パクるのってどうなの?
Web業界ではかなり普通ですよ!Webメディア運営会社で働いていた時は、常に取締役に「いい物を見つけて、真似しなさい。繰り返していればいつか自分のオリジナルができる」と口すっぱく言われ続けていました。Webの世界はスピード命です。いいものはどんどん真似して、成功者に学びましょう!
文字を目立たせるコツ5選
アイキャッチ画像で一番重要なのは「文字入れ」です。
ユーザーの興味をそそる文字・タイトルを目立たせるコツは5つです。
- 背景を暗くする

- 文字を縁取る

- 文字に影をつける

- 強調したい文字サイズを大きくする

- 文字の背景を塗りつぶす

背景写真に合わせて、使い分けができればいい感じに文字を目立たせることができます。
手順4)画像保存
画像保存のファイル形式は「.jpg」がオススメです。
pngはファイルサイズが大きいのでユーザーのサイト読み込み速度が遅くなります。
サイト速度の遅延は、SEO評価的にもあまりよろしくないので「jpg高画質」とかにしましょう。
SNSでアイキャッチ画像を表示させるための「OGP設定」
OGP(Open Graph protocol)とは、SNSなどで記事をシェアしたときに表示される画像を指定する設定です。
この設定をしないとSNSでシェアしたときに、記事のアイキャッチとは全く異なる画像が表示されたりするので事前に設定を済ませておきましょう。
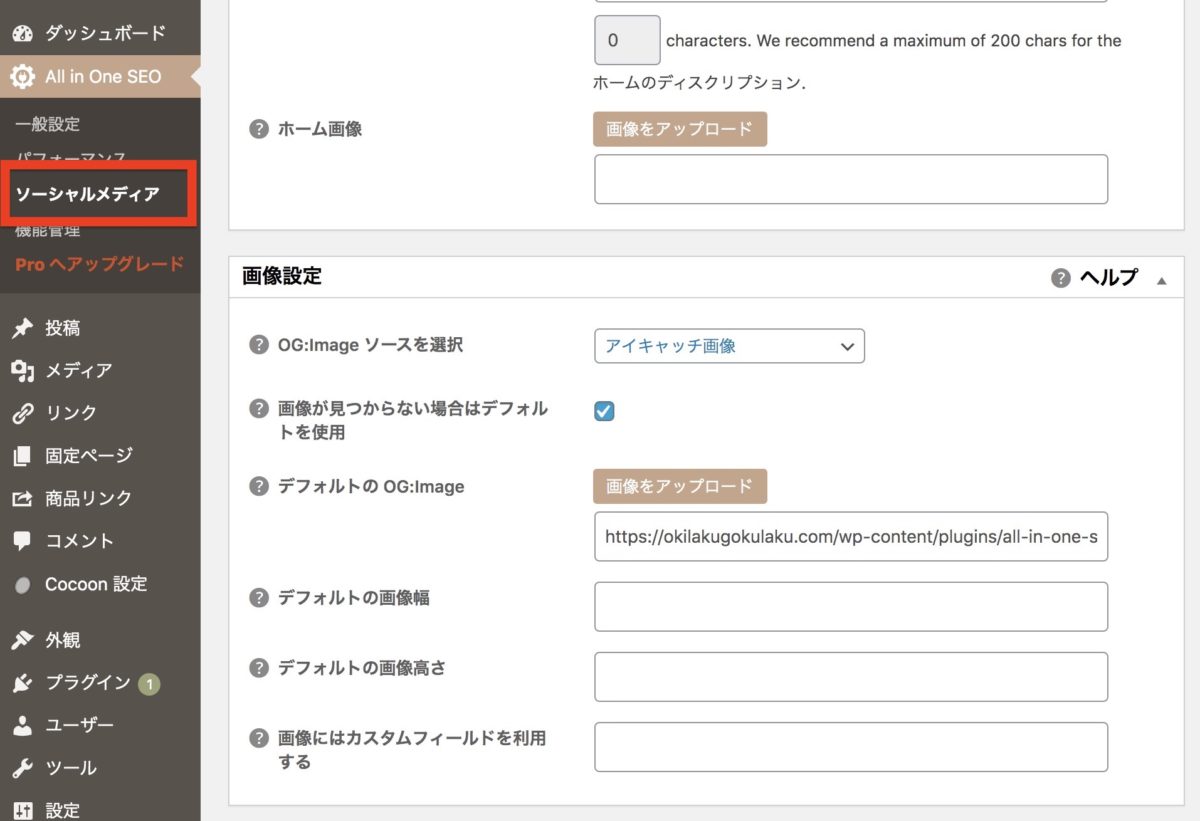
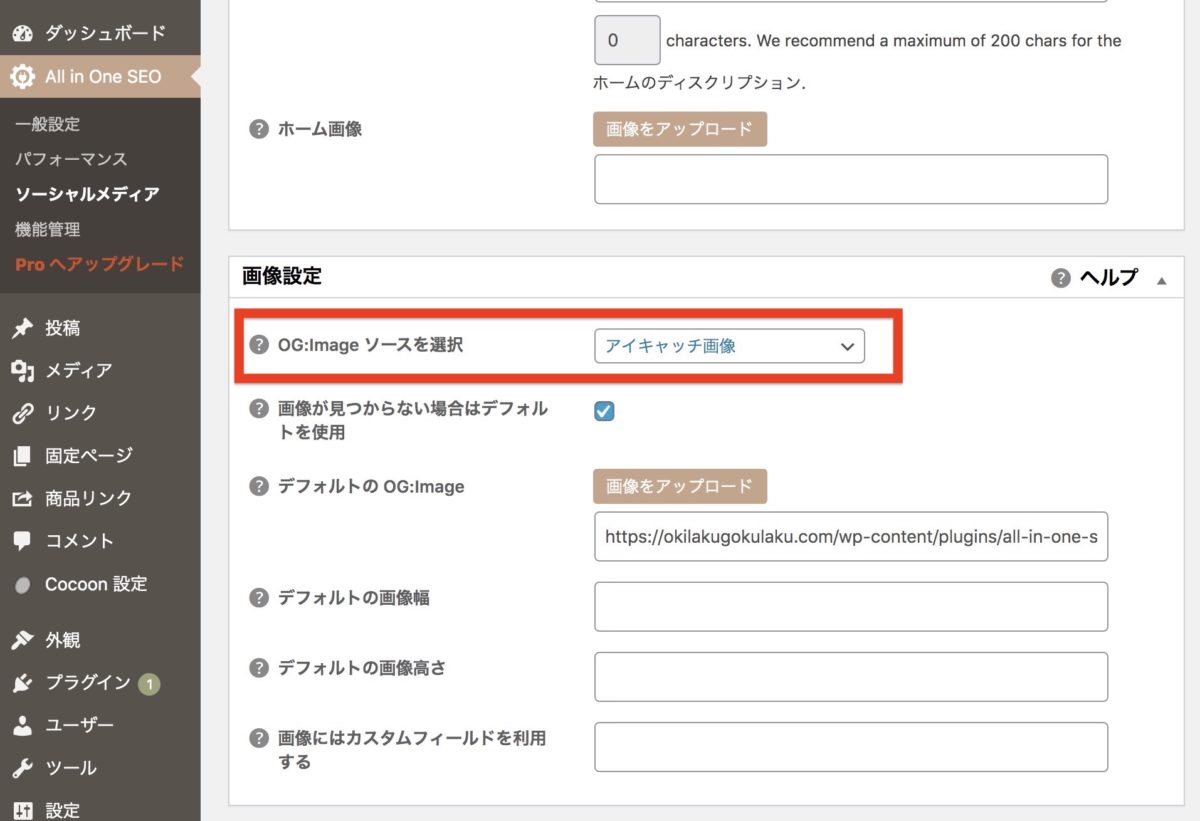
私はWordPressで「All in One SEO Pack」というプラグインを使っているので、その設定方法を紹介します。
①【All in One SEO Pack】→【ソーシャルメディア】を開く

②【画像設定】→【OG:Image ソースを選択】→【アイキャッチ画像】を選択

これだけです!すごく簡単です!
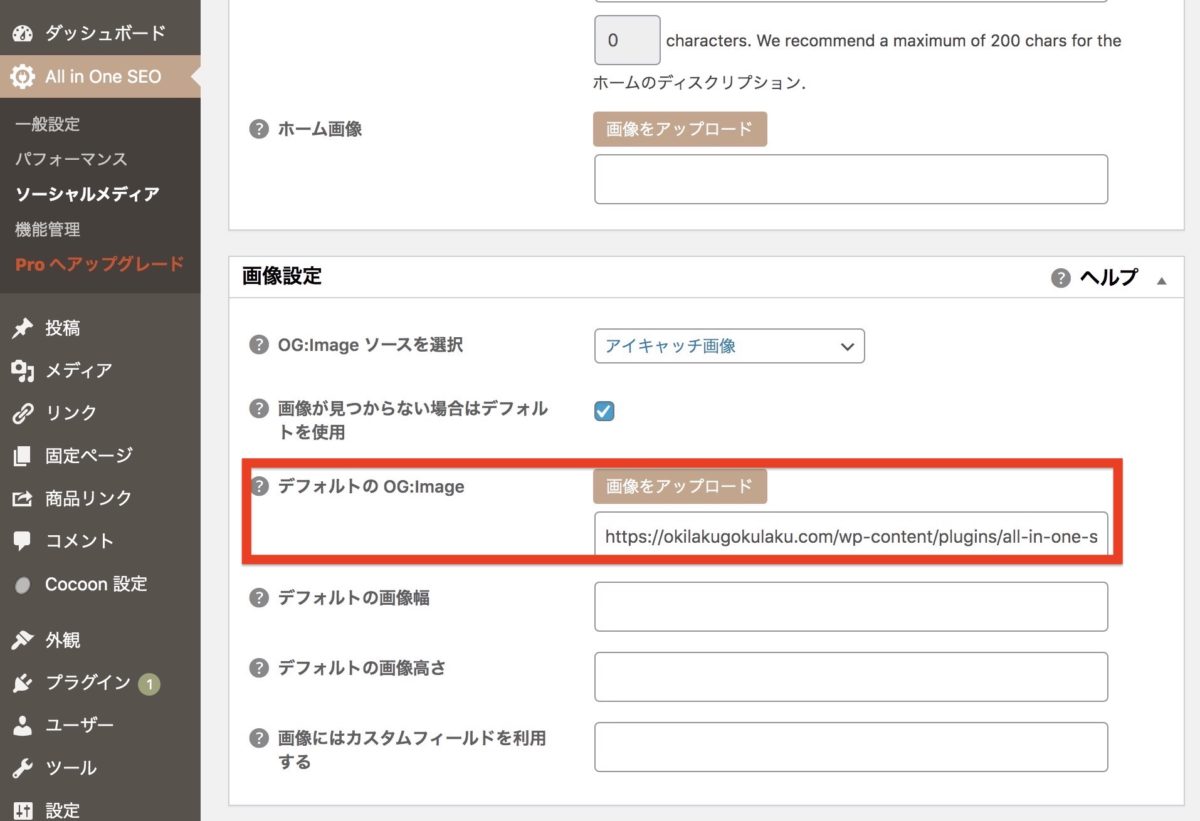
記事にアイキャッチ画像が設定されていない時に表示する画像は、【画像が見つからない場合はデフォルトを使用】にチャックを入れて、【デフォルトの OG:Image】で画像をアップロードすれば設定できます。

手順5)画像圧縮
とてつもなくファイルサイズが大きい画像(1MB etc.)は、ブログにアップロードする前に一度圧縮しましょう。
500KB以下だったらOKかな〜って感じです。サイズを小さくしすぎても画質が悪くなってしまうので、ある程度のところで踏ん切りをつけましょう。
画像圧縮は「TinyPNG」を使っています。無料・登録不要なので超絶便利です。
余談ですが、5Gの時代が来ればファイルサイズとか関係なくなりそうなので早く来て欲しいですね。
手順6)画像アップロード
最後に記事にアイキャッチ画像をアップロードすれば完了です。
アイキャッチに使えるサンプル画像22選【筆者作です】
筆者の私が今までに作成した一部アイキャッチ画像22選のギャラリーです。
「センス抜群!」って訳ではありませんが、これから初めてアイキャッチ画像作成に挑戦するという方のお役に少しでも立てたら幸いです。
【おまけ】H2見出しにもアイキャッチは必要?

H2見出しの画像設定は必須ではありませんが、あった方が読み手のストレスを軽減できます。
画像がないと「文字ばかりの記事」なってしまうので、読んでいるユーザーは疲れてしまいます。
なので、見出しの後にそのテーマにあった画像を置いてユーザーが一息つけるポイントを作れば、ユーザーさんは疲れて離脱することなくあなたの記事を最後まで読み続けてくれるでしょう。
「やり方」「方法」「コツ」etc. の how to系の記事は見出し画像を工夫するとユーザーからの評価が高くなりやすいです。

例です。
[バディとBWRAF!ダイビング前に確認したい9項目]を参考にしてください。
文字をすべて読まなくても、見出しとその後の画像を見れば内容の大枠が理解できる状態だと、ユーザーに読ませなくて済むのでストレスを軽減させられます。
見出しと画像で興味を持ってもらった部分は、しっかり文も読んでもらえますよ♪
いかがでしたか?
アイキャッチ画像にこだわりすぎて時間をかけるのはよくありませんが、ある程度のこだわりはがブログ全体に有益ですよ♪
それでは以上です。























